Configuring the Select component to get and filter data from API resources
| 🌐 This document is available in both English and Ukrainian. Use the language toggle in the top right corner to switch between versions. |
| An API endpoint is a service entry point that enables communication between different systems, allowing them to interact and exchange data. |
To integrate business process UI forms with the data factory, you need to use the Select component with additional settings.
This topic shows how to configure a Select component to display data from an endpoint and filter data from another Select component.
|
You can configure the Select component to get data from internal and external resources (endpoints). To get data from an external resource, you need to specify an absolute URL. The resource must be a public API without authentication and return data in JSON format as an array of objects: Here is an example of an absolute URL address that returns data in JSON format using the GET method and provides a list of objects: This URL points to a public API called |
1. Configuring the Select component to get data from an endpoint
-
Sign in to the Administrative portal and create a form.
-
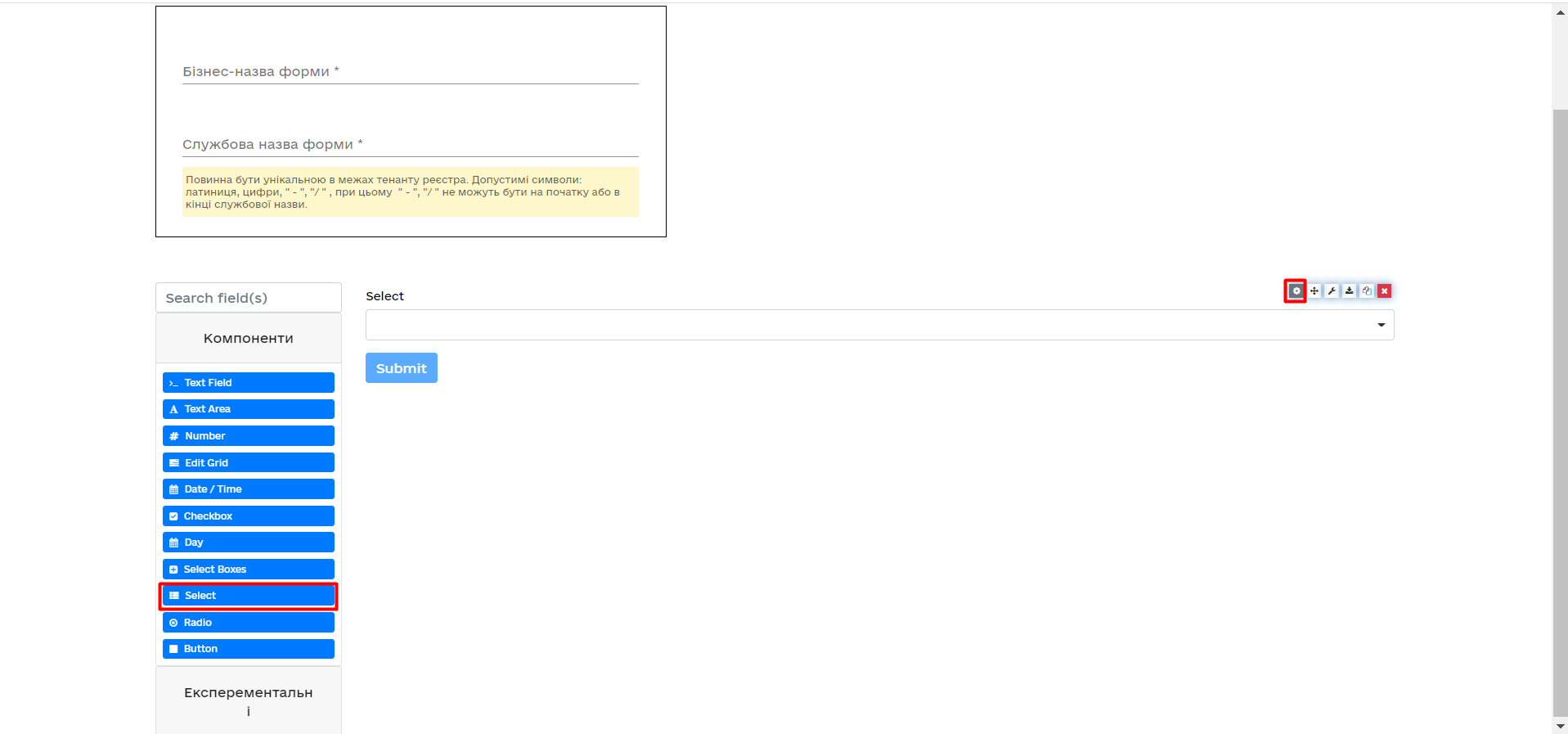
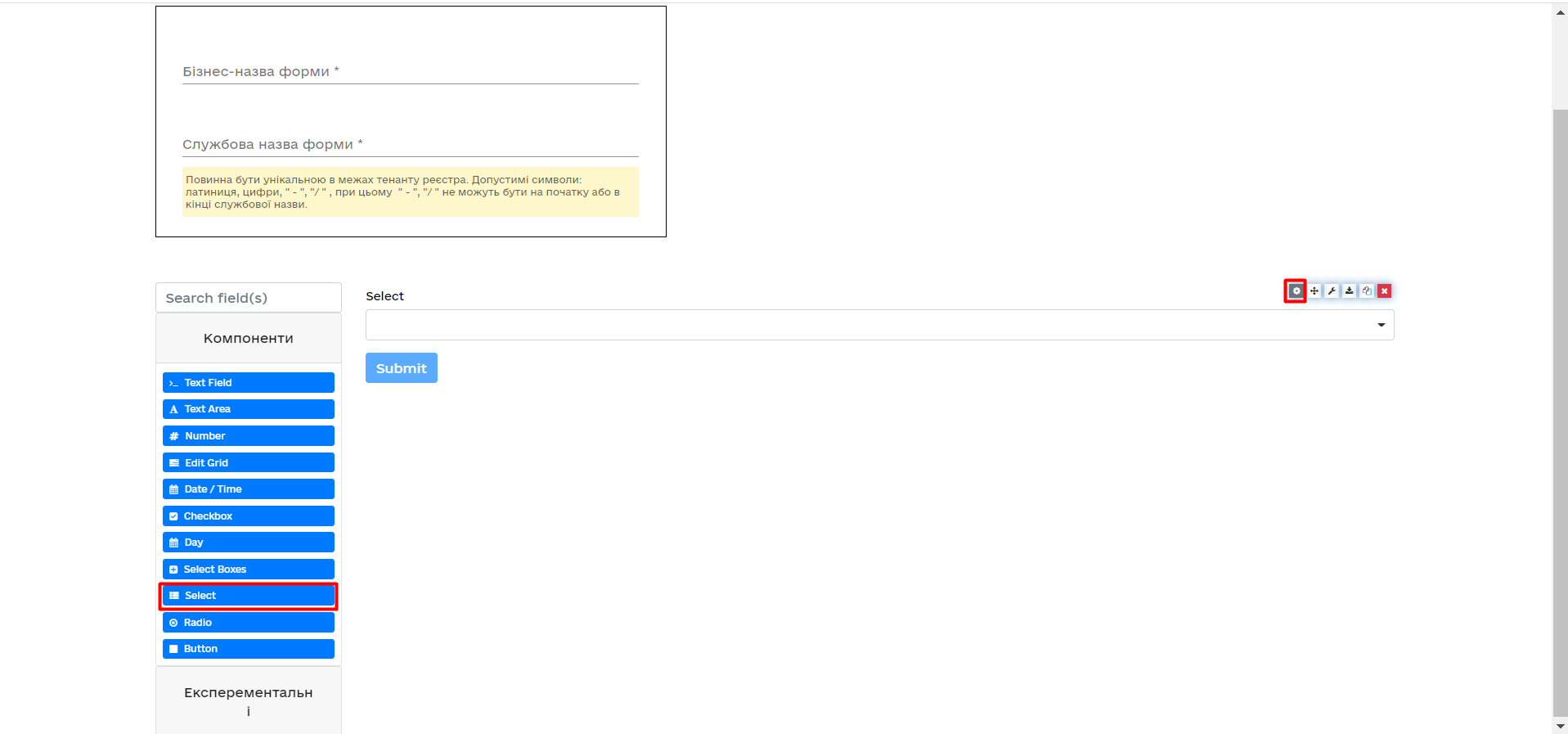
Open the Components tab and add a Select component.
-
Open component settings by clicking the gear icon.

-
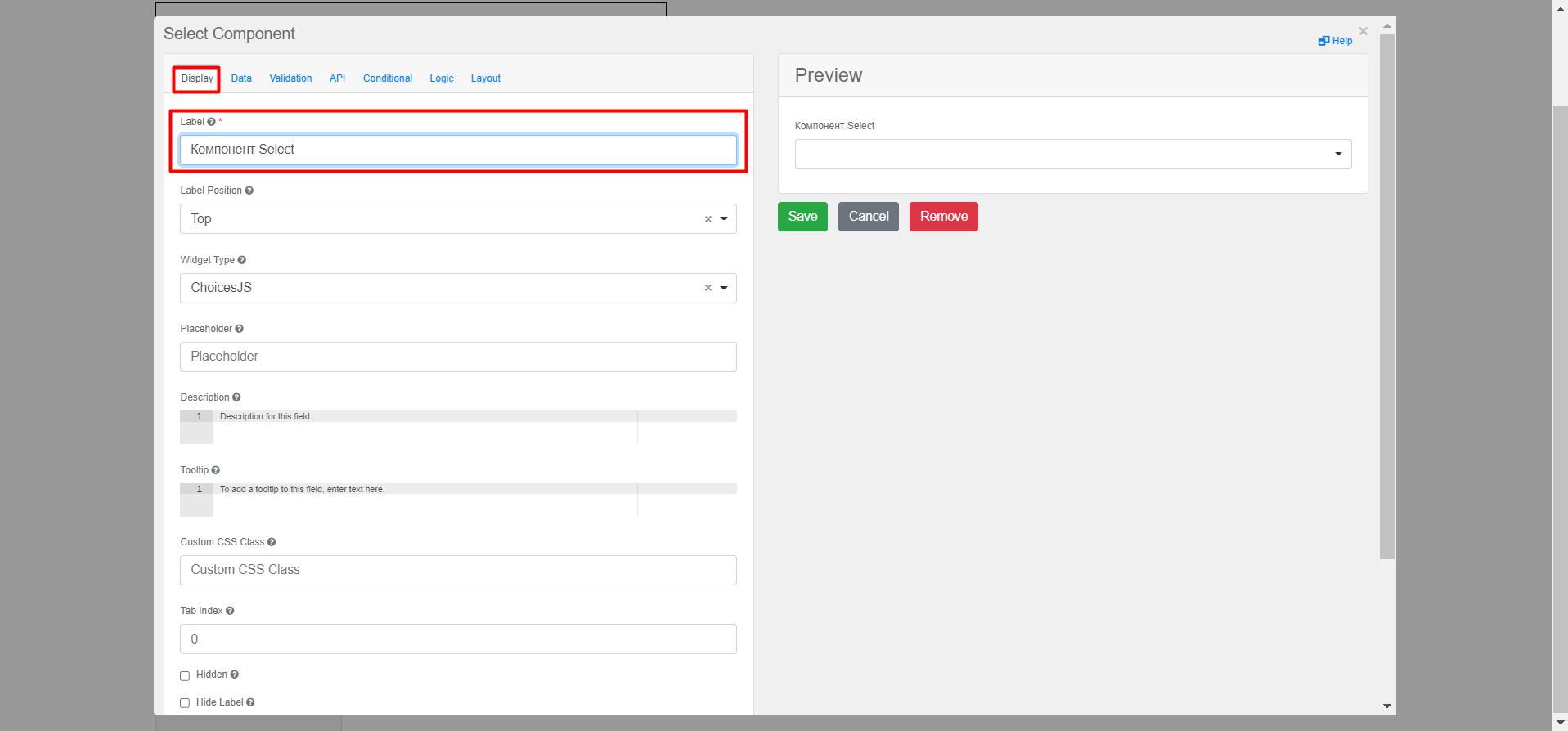
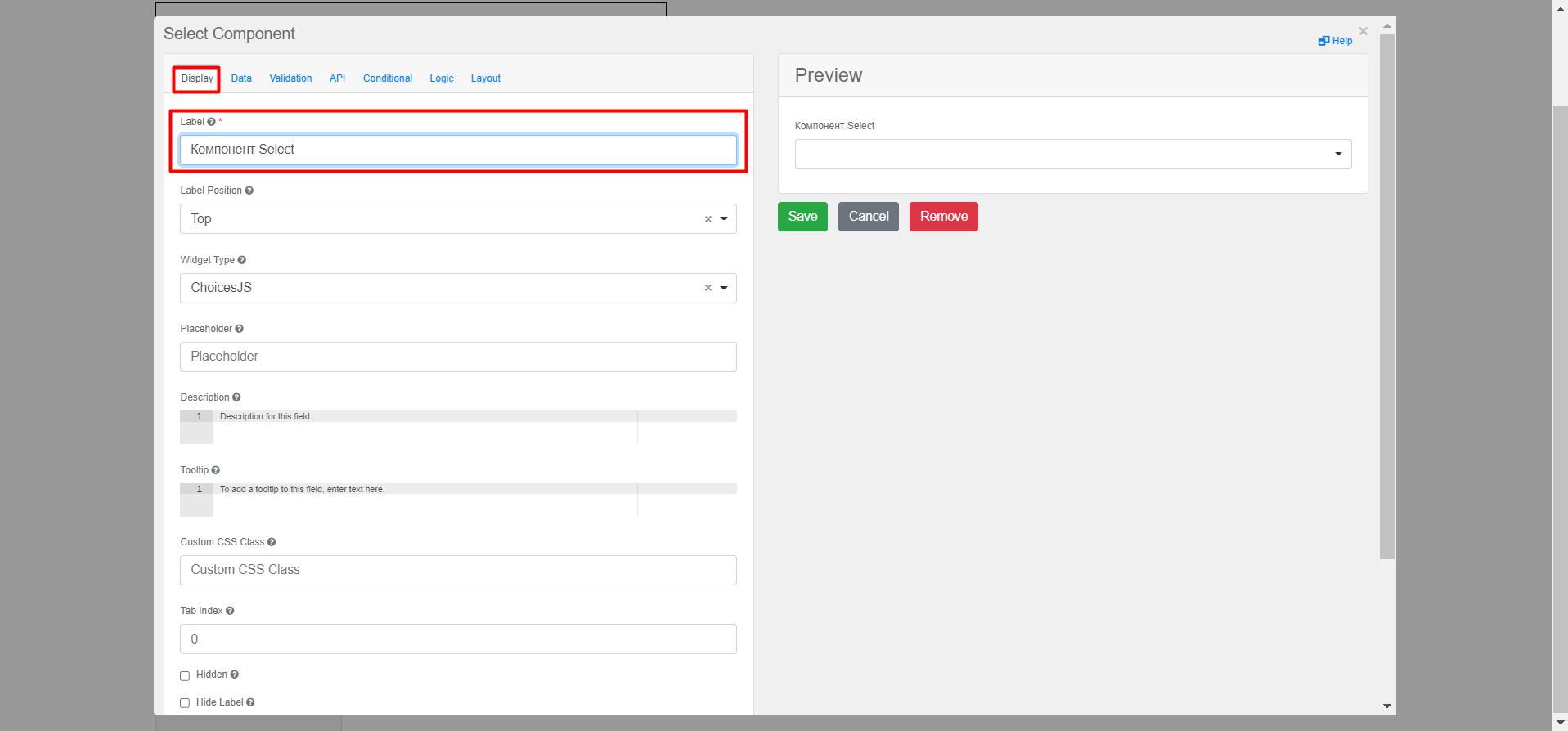
In the Display tab > Label field, specify the component name.

-
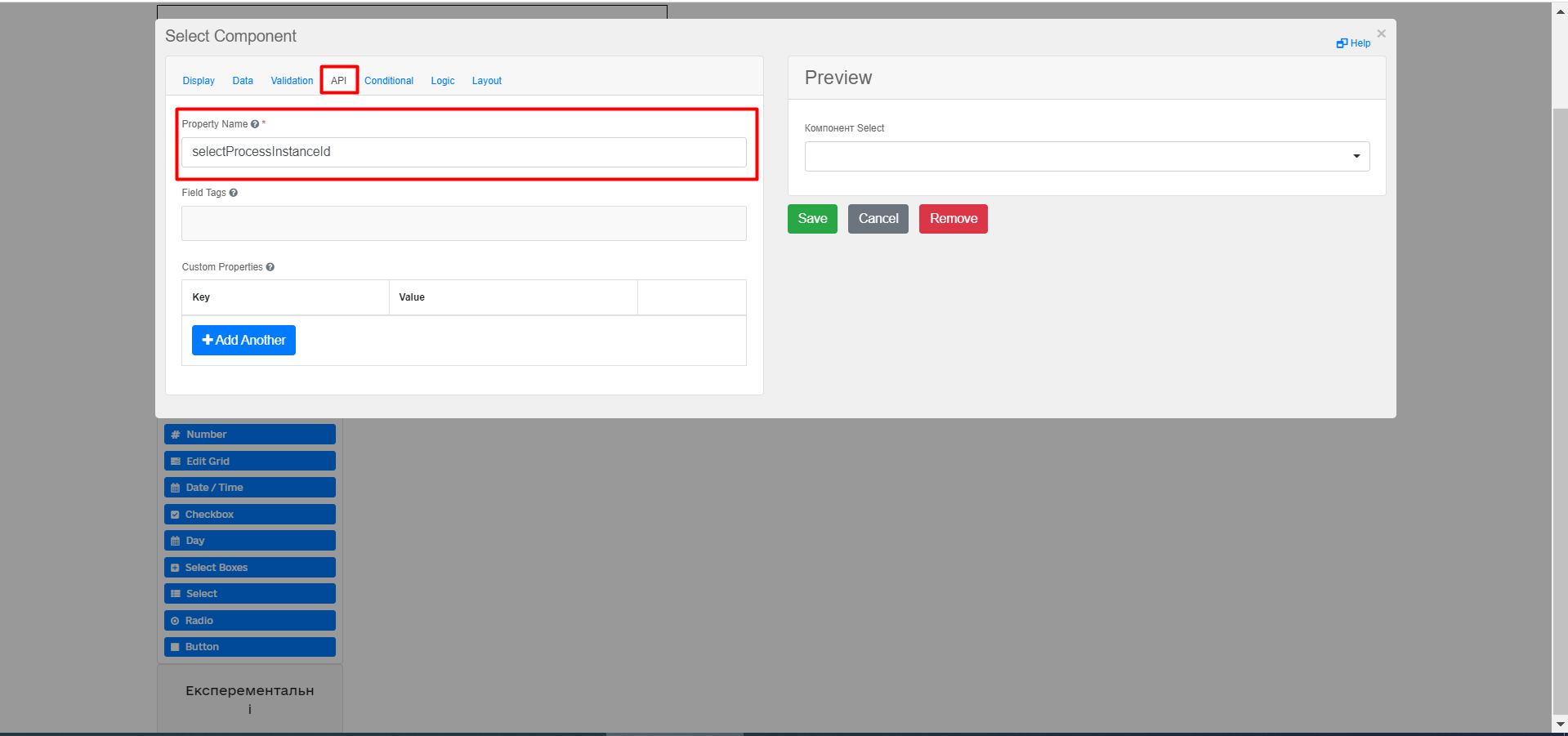
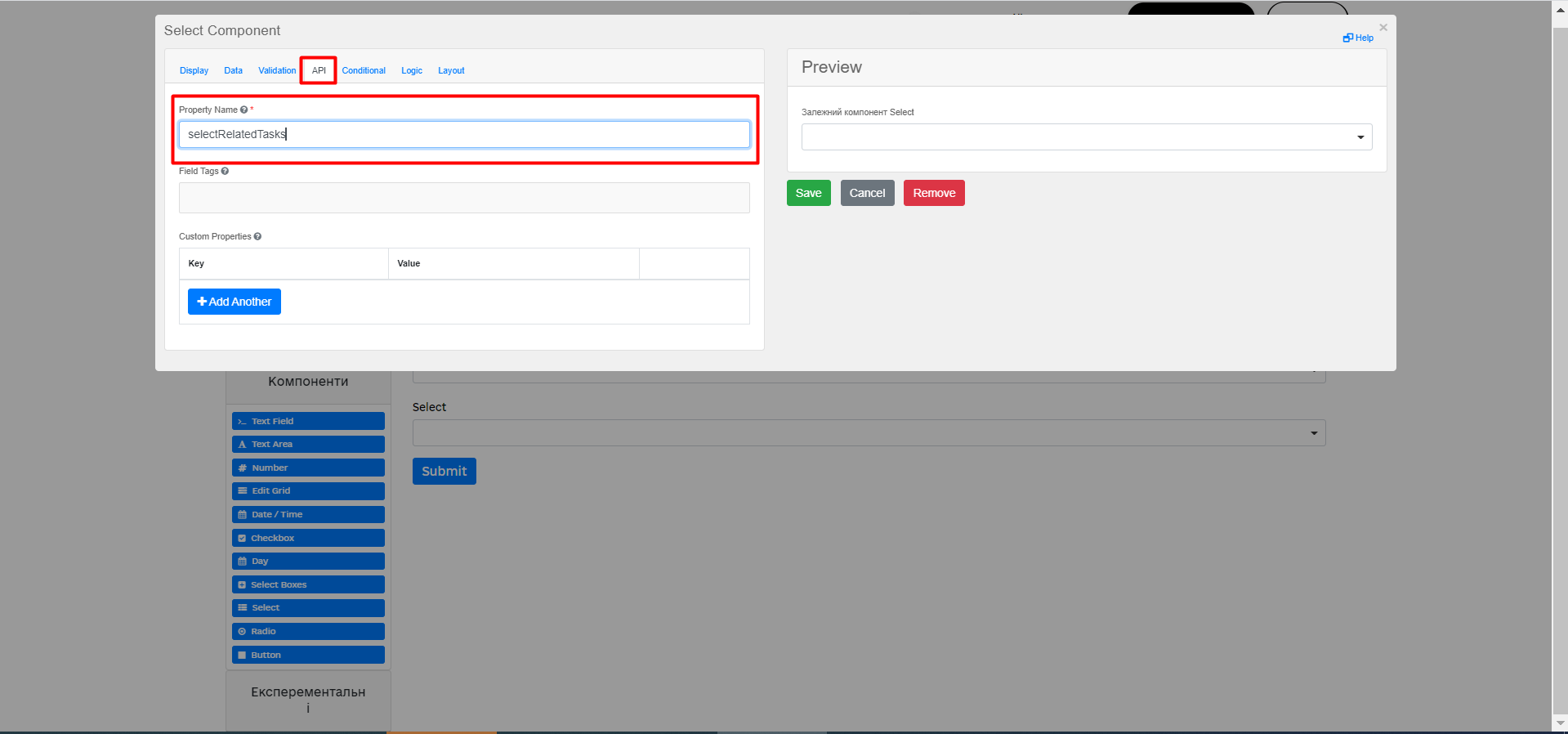
Open the API tab and enter the component name for the API endpoint into the Property Name field—for example,
selectProcessInstanceId.
-
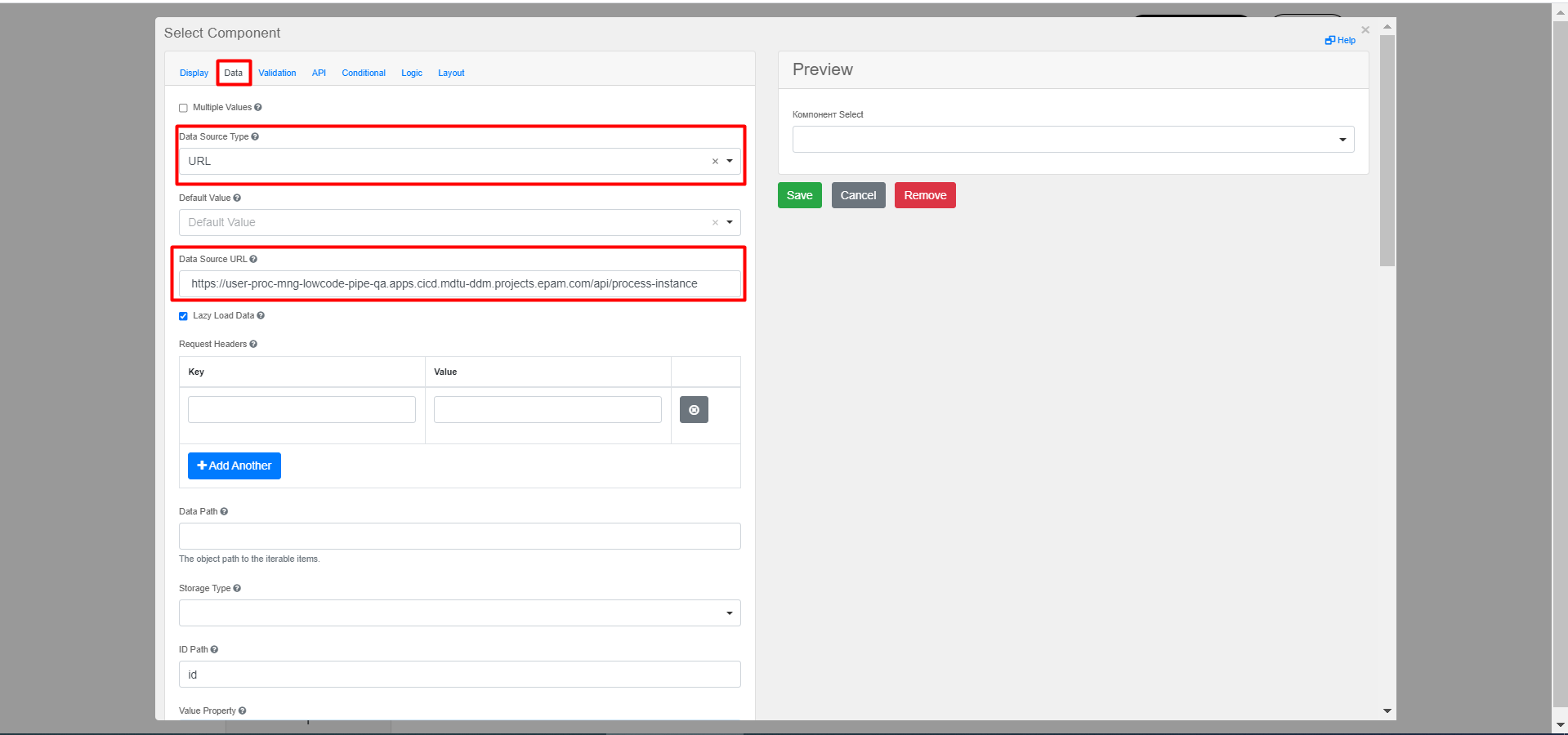
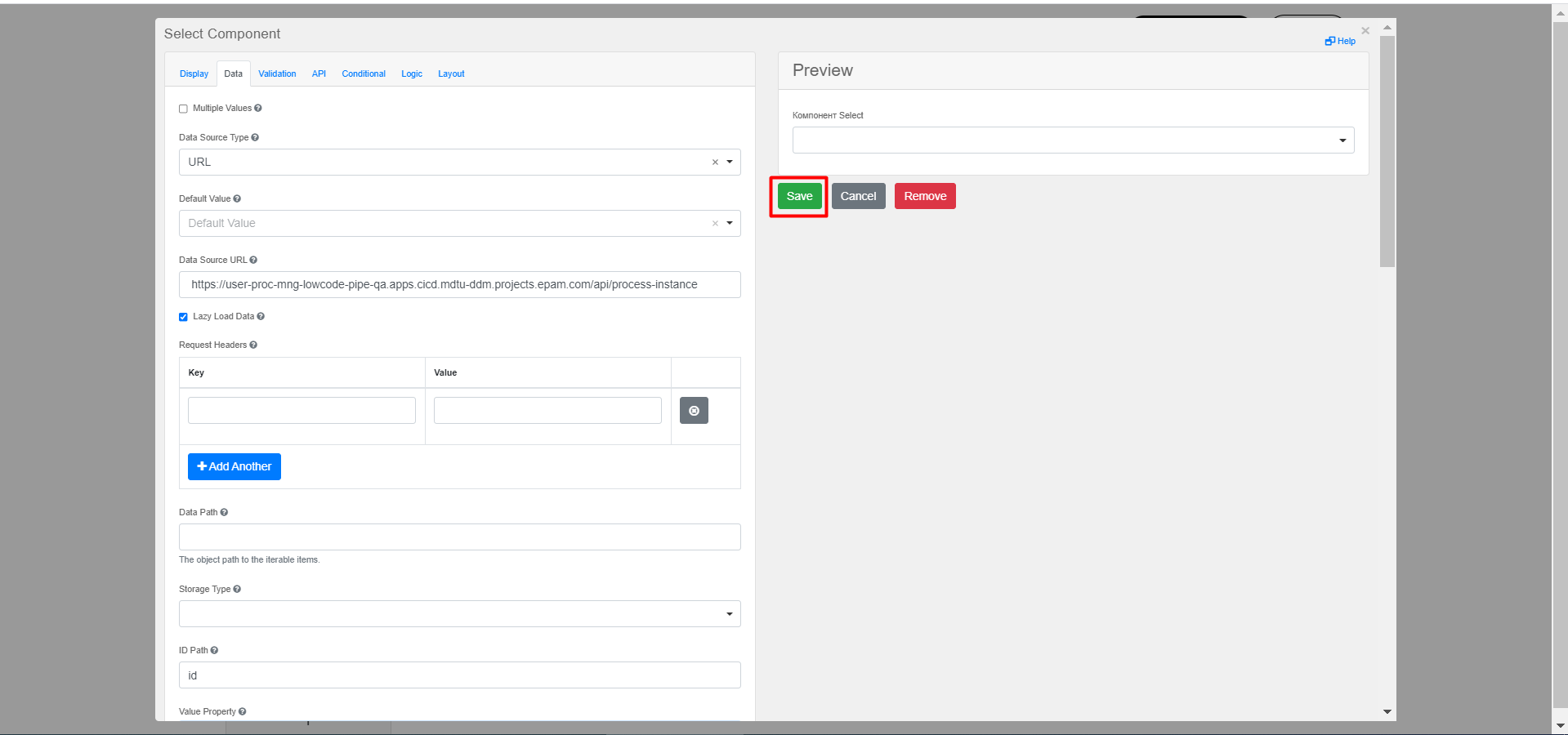
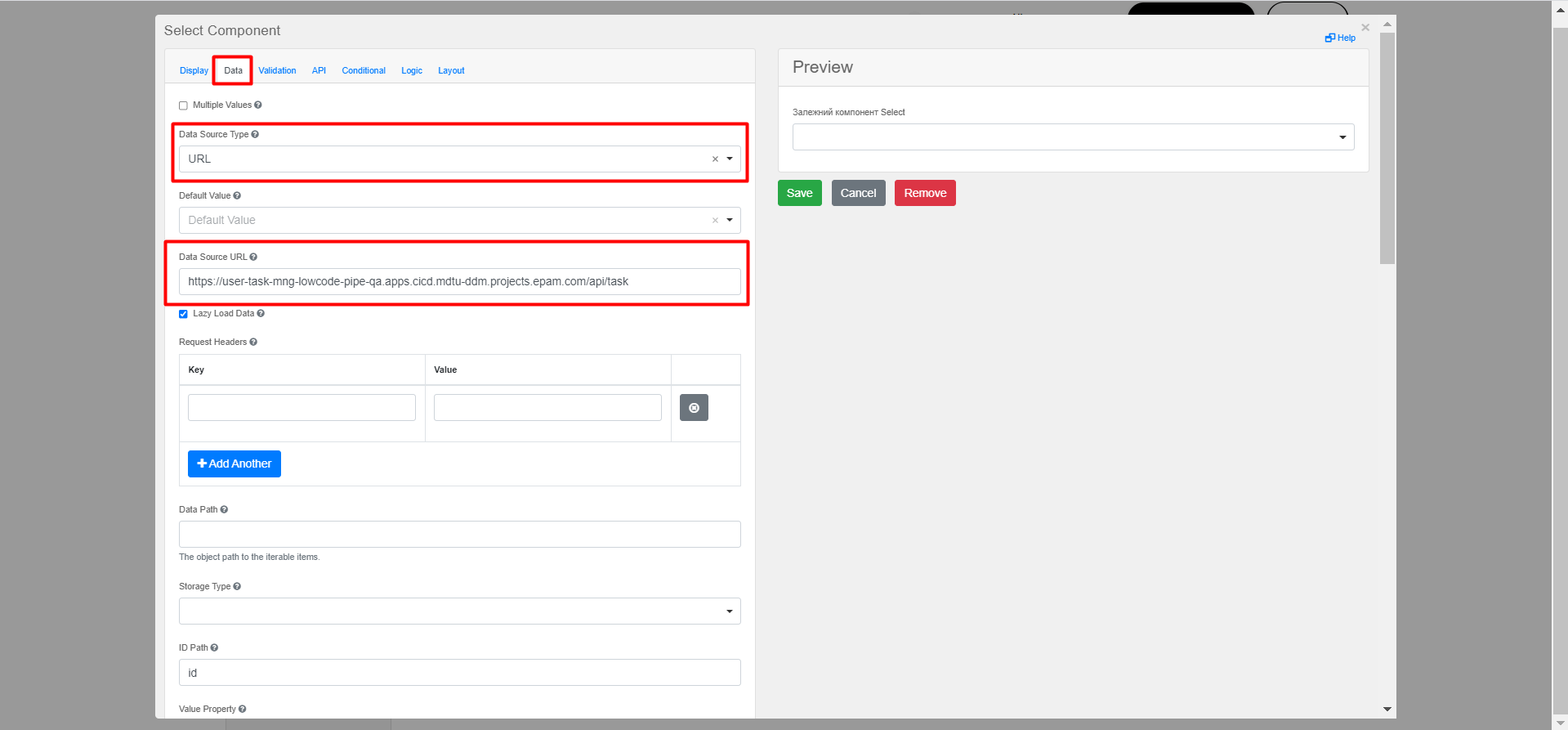
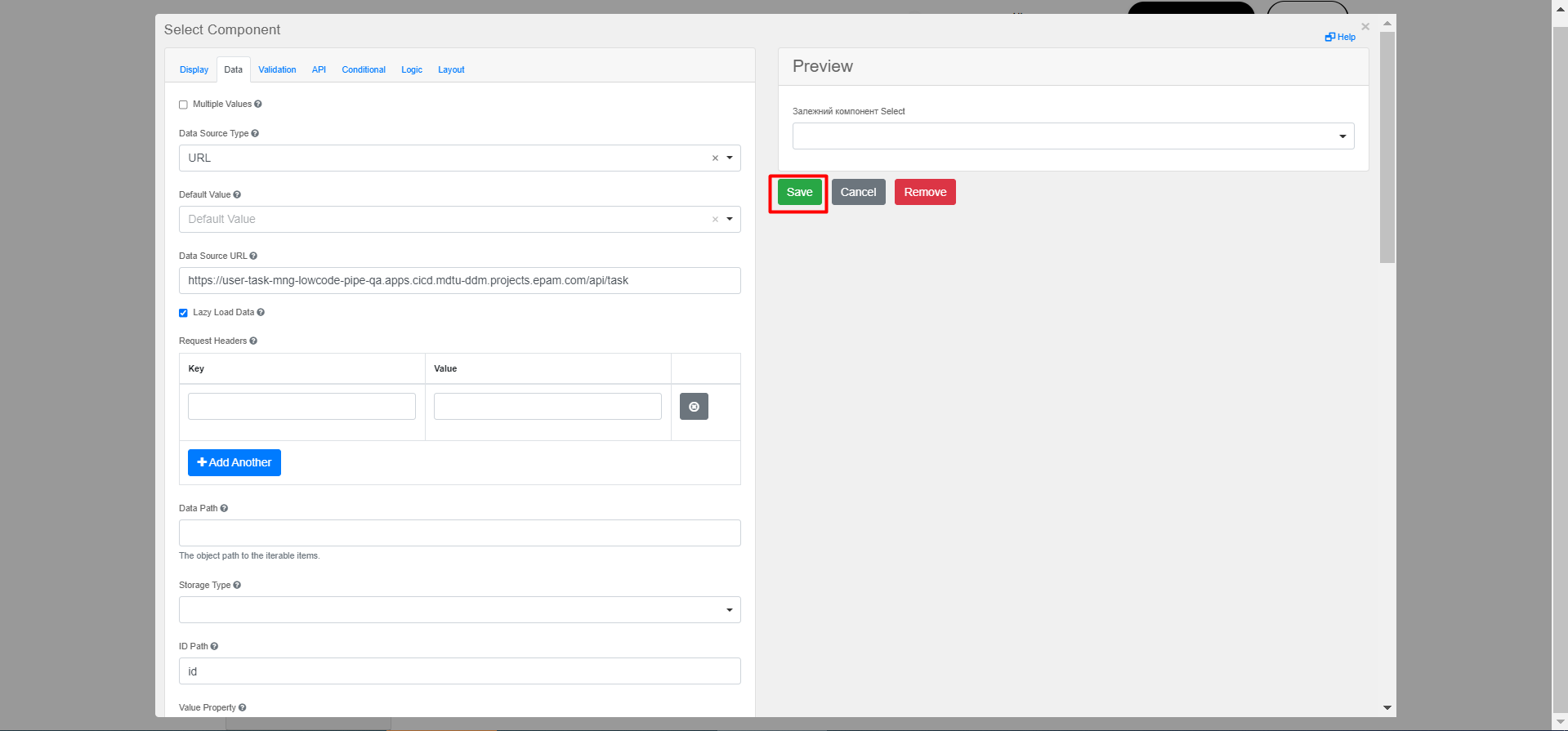
Open the Data tab and choose the URL into the Data Source Type field.
-
Specify the value for the endpoint URL in the Data Source URL field. For example:
https://<service-name>-<namespace>.<dns-wildcard>/api/process-instance-
<service-name>— the name of the service. For instance,test-service. -
<namespace>— Openshift namespace/project. For instance,test-project. -
<dns-wildcard>points to the domain and subdomain names for the Platform instance. For example,example.com. -
/api/process-instance— the specific API endpoint of the service.
The final URL will look like:
https://test-service-test-project.example.com/api/process-instance
-
-
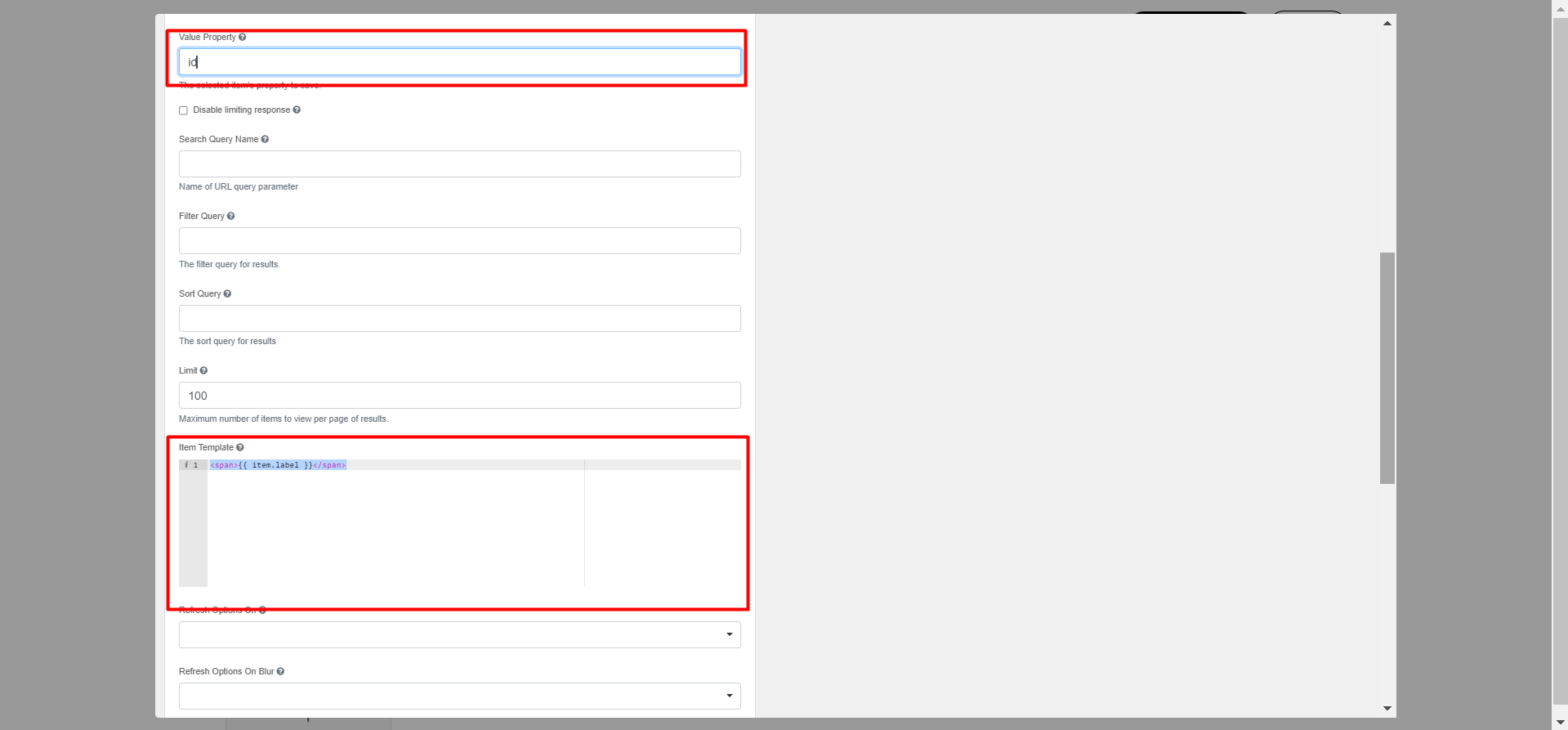
Specify the name of the property from the endpoint’s JSON response that will be stored as the value property after the select in the Value Property field—for example,
id. -
Define the HTML template to display values in a select in the Item Template field, as shown in the following example.
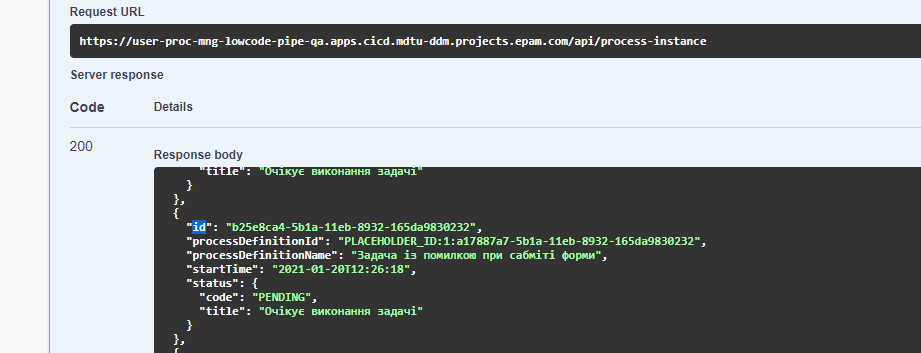
processDefinitionNameandidare taken from the endpoint’s response and shown in the select.Example 1. HTML template<span>{{ item.processDefinitionName }}</span> <span>{{ item.id}}</span> Example 2. Request and response in Swagger (registry’s "registry-rest-api" service)
Example 2. Request and response in Swagger (registry’s "registry-rest-api" service)
-
Click
Saveto save changes to the component.
As a result, the dropdown list will contain the names and IDs of all the services initiated by an officer.
2. Configuring a dependent Select component to filter data from another component
-
Open the form with the component whose data you need to filter.
-
Open the Components tab and add a Select component.
-
Open component settings by clicking the gear icon.

-
In the Display tab > Label field, specify the component name.

-
Open the API tab and enter the component name for the Form.io API endpoint into the Property Name field—for example,
selectRelatedTasks.
-
Open the Data tab and choose the URL into the Data Source Type field.
-
Specify the value for the endpoint URL in the Data Source URL field. For example:
https://<service-name>-<namespace>.<dns-wildcard>/api/task-
<service-name>— the name of the service. For instance,test-service. -
<namespace>— Openshift namespace/project. For instance,test-project. -
<dns-wildcard>points to the domain and subdomain names for the Platform instance. For example,example.com. -
/api/process-instance— the specific API endpoint of the service.
The final URL will look like:
https://test-service-test-project.example.com/api/task
-
-
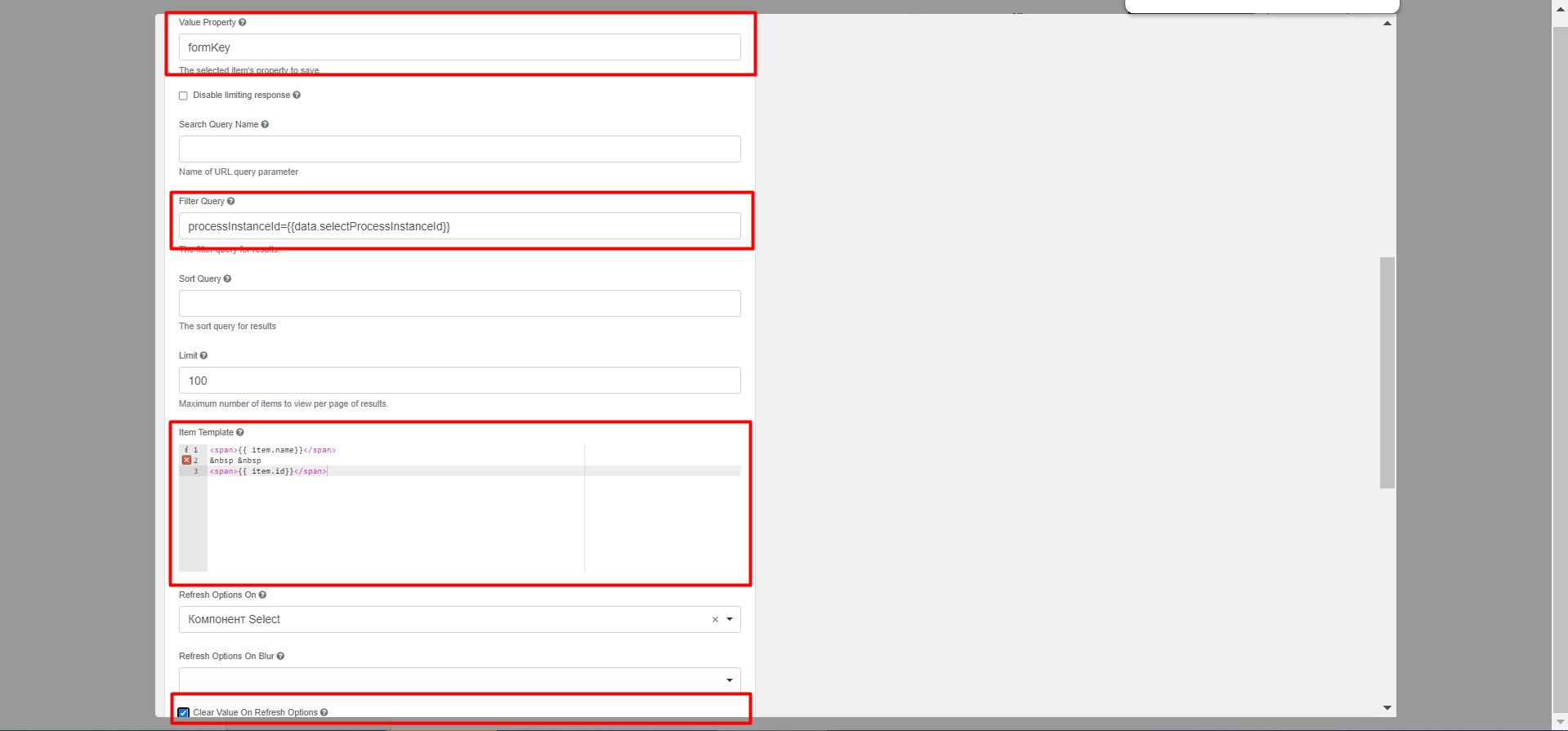
Specify the name of the property from the endpoint’s JSON response that will be stored as the value property after the select in the Value Property field—for example,
formKey. -
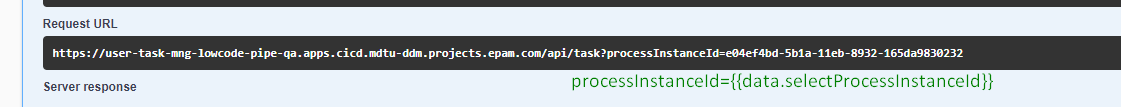
Enter the query with parameters to add to the endpoint and filter its response into the Filter Query field—for example,
processInstanceId={{data.selectProcessInstanceId}}.data.selectProcessInstanceIdis the name (Property Name field in the API tab) of the component whose data needs to be filtered and which is stored in thedataobject. -
Define the HTML template to display values in a select in the Item Template field, as shown in the following example.
nameandidare taken from the endpoint’s response and shown in the select.Example 3. HTML template<span>{{ item.name}}</span> <span>{{ item.id}}</span> -
In Refresh Options On, set the component which the current component should depend on when filtering data.
-
Select the Clear Value On Refresh Options checkbox.
 Example 4. Request in Swagger (registry’s "registry-rest-api" service)
Example 4. Request in Swagger (registry’s "registry-rest-api" service)
-
Click
Saveto save changes to the component.
As a result, the dropdown list will contain the names and IDs of all the tasks that belong to the service selected in the other Select component.