Моделювання компонента Date/Time для вводу дати (Україна)
1. Загальний опис
У цій статті розглянемо декілька прикладів того, яким чином налаштувати компонент Date/Time у форматі для України, залежно від потреб реєстру.
Згідно з українським законодавством, цифровий формат дати — це один рядок у наступній послідовності: день місяця, місяць, рік. Значення розділені крапкою. Наприклад, 04.04.2002.
|
Де можна знайти приклад референтного бізнес-процесу?Адміністратор Платформи може розгорнути для вас демо-реєстр — еталонний реєстр, що містить референтні та інші приклади файлів для створення цифрового регламенту. Він містить різноманітні елементи для розробки моделі даних, бізнес-процесів, UI-форм, аналітичної звітності, витягів, сповіщень, зовнішніх інтеграцій та багато іншого. Детальну інструкцію щодо розгортання демо-реєстру та отримання референтних прикладів моделювання ви знайдете на сторінці Розгортання демо-реєстру із референтними прикладами. Приклад BPMN-схеми процесу буде доступний у регламенті демо-реєстру за пошуком по ключовим словам — reference-date-component-examples. Назви форм ви можете знайти всередині відповідних користувацьких задач (User Task) бізнес-процесу у полі 
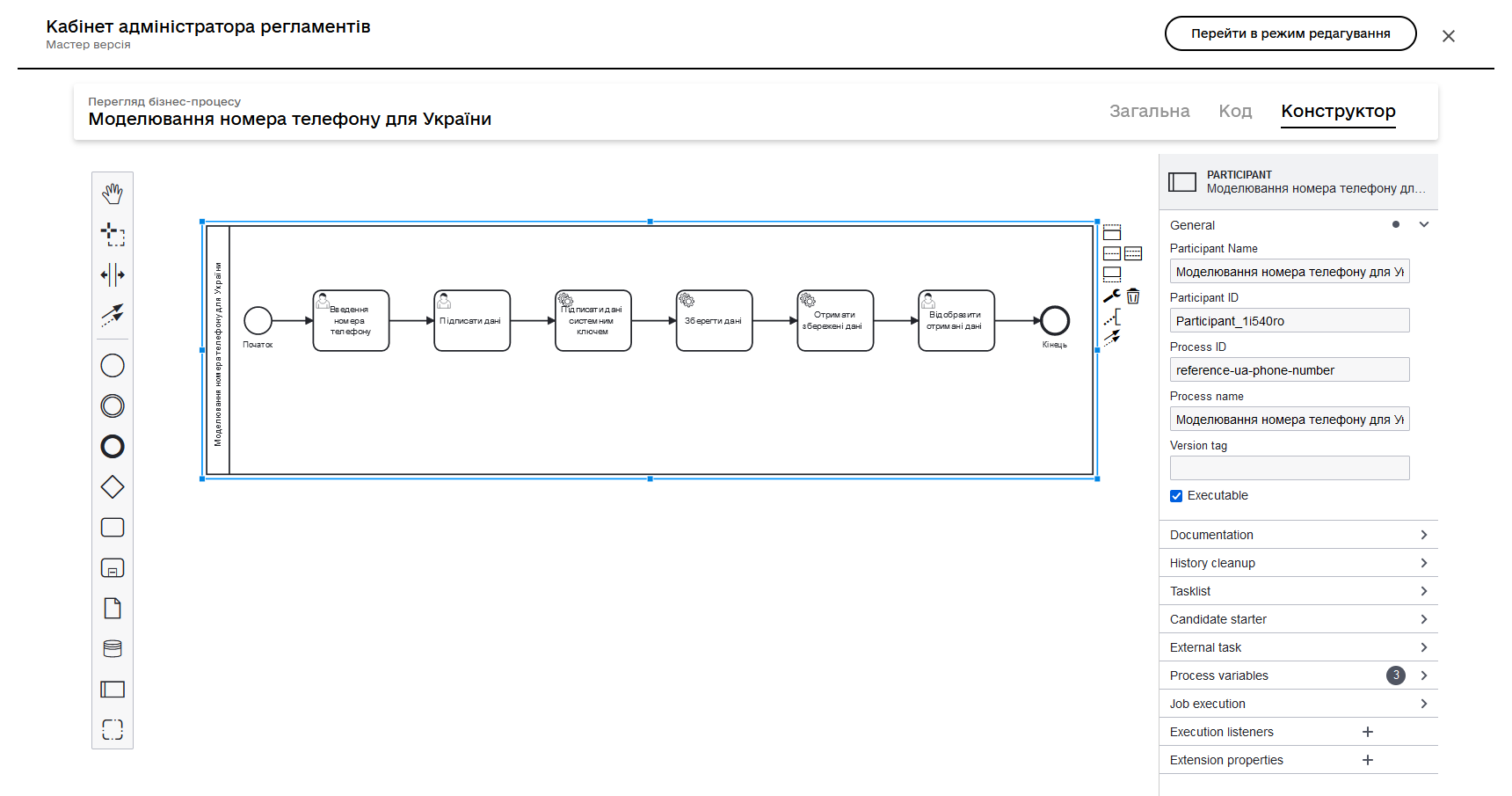
Зображення 1. Загальний вигляд референтного процесу у Кабінеті адміністратора регламентів
|
2. Налаштування компонента Date/Time
Розглянемо різні способи використання компонента Date/Time.
2.1. Вибір дати: попередні та поточні
Розглянемо налаштування для вибору попередніх і поточних дат через UI.
-
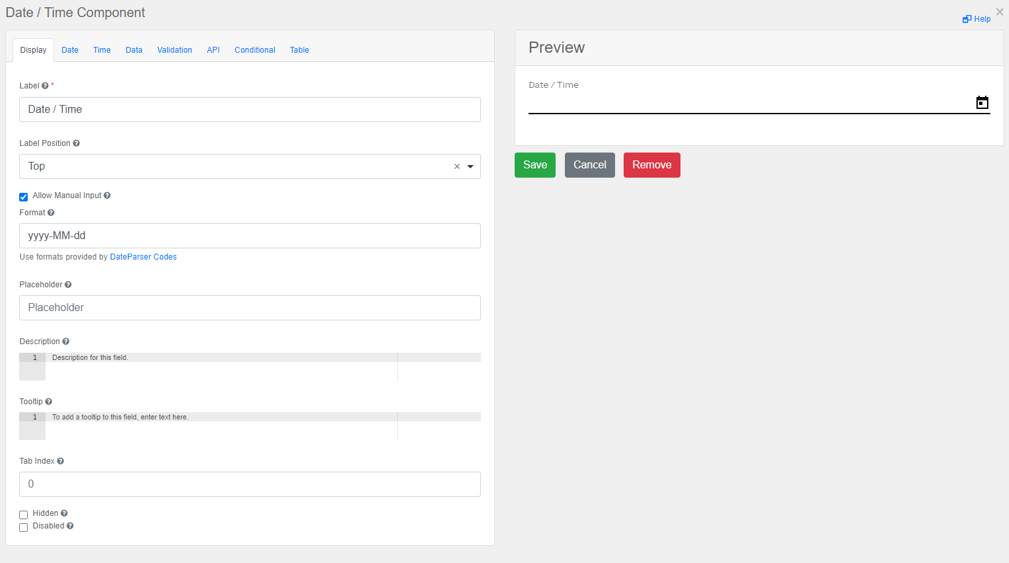
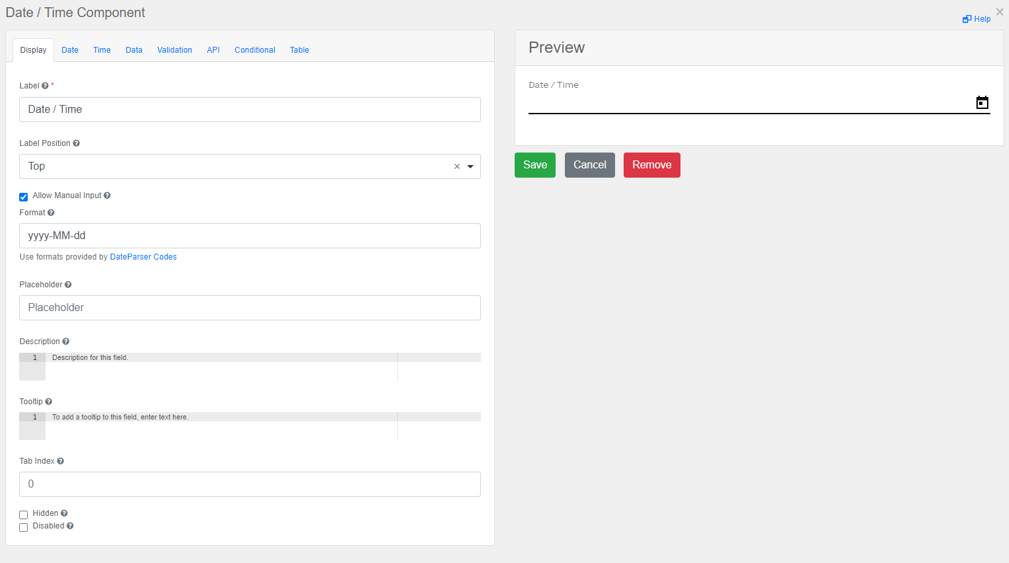
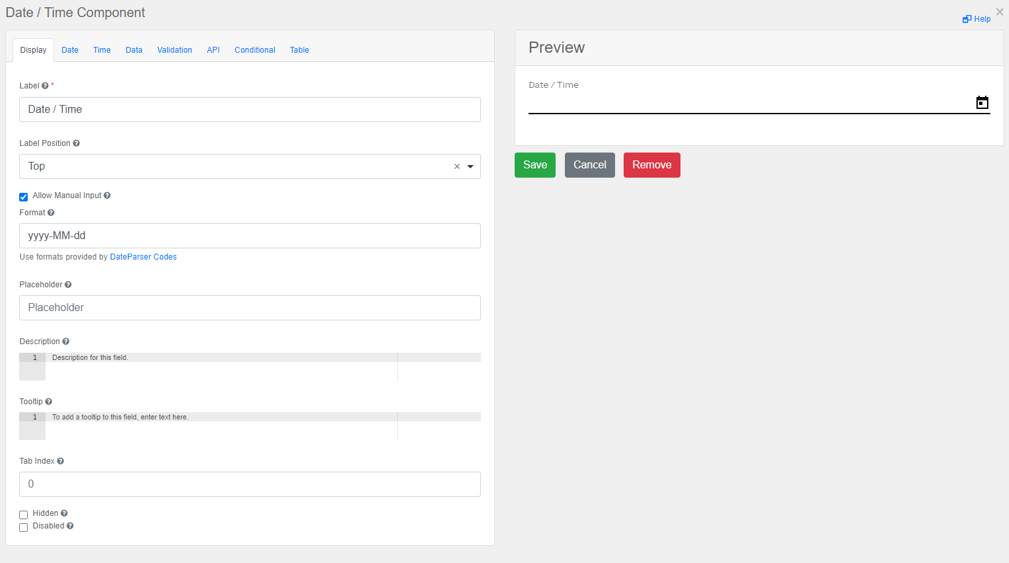
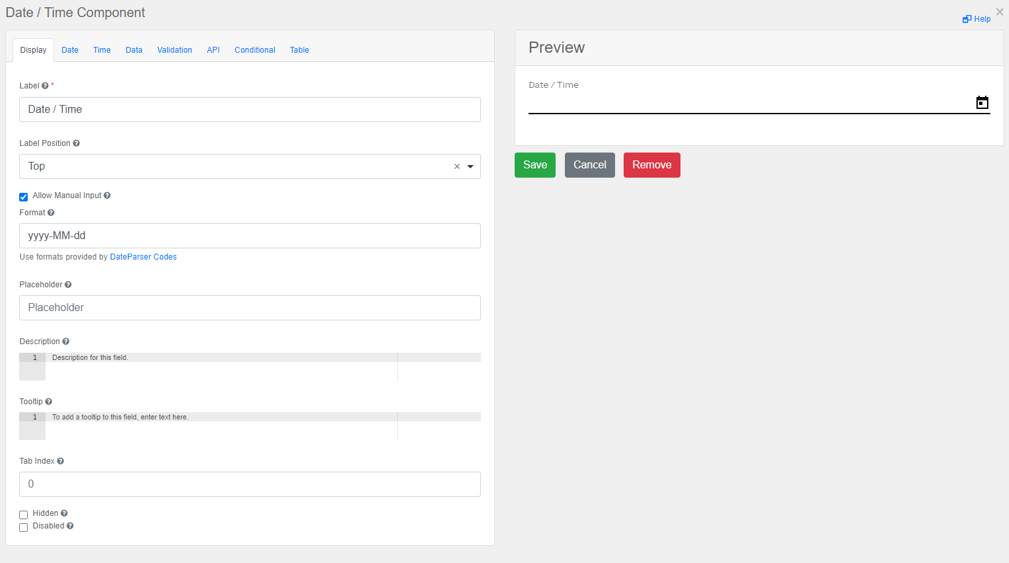
У Кабінеті адміністратора регламентів, створіть нову форму та оберіть компонент Date/Time.

-
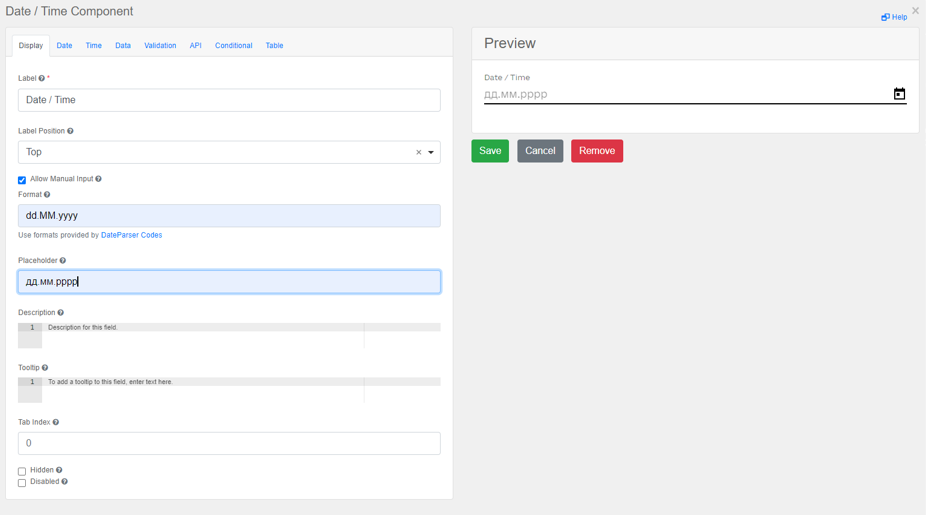
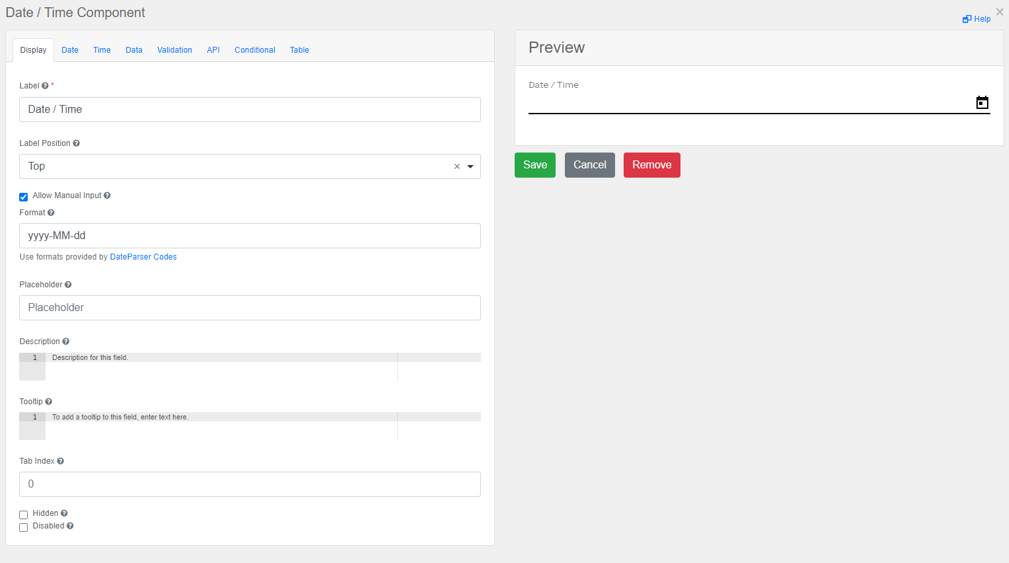
У полі Format вкажіть український формат дати, а також, для зручності, у полі Placeholder пропишіть підказку щодо формату для користувачів.

-
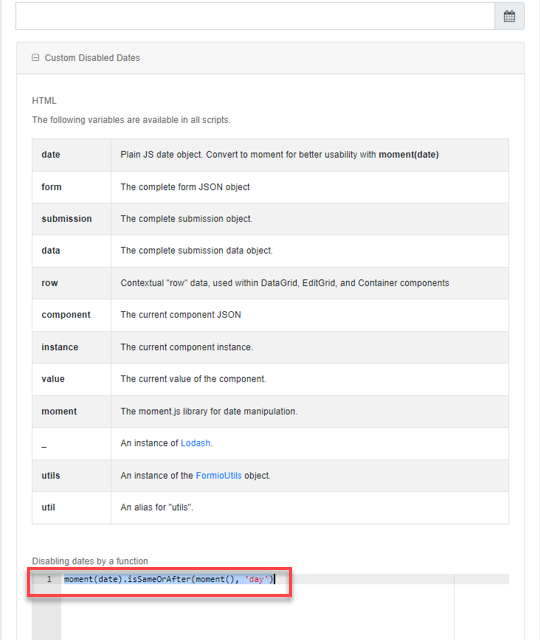
На вкладці Date знайдіть розділ Custom disabled dates на вкажіть наступний скрипт:
moment(date).isSameOrAfter(moment(), 'day')
-
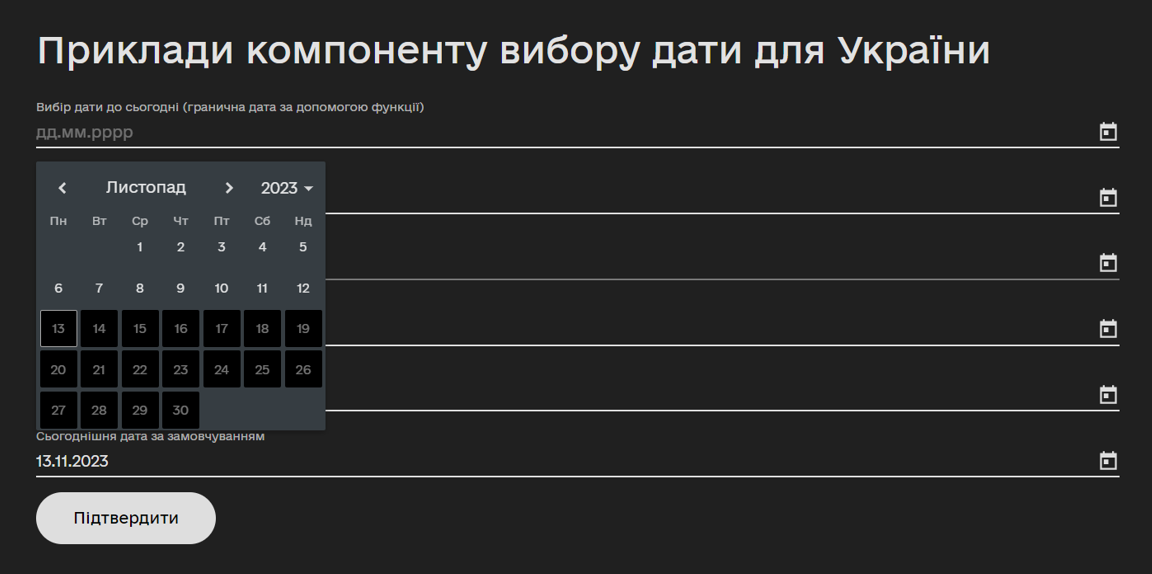
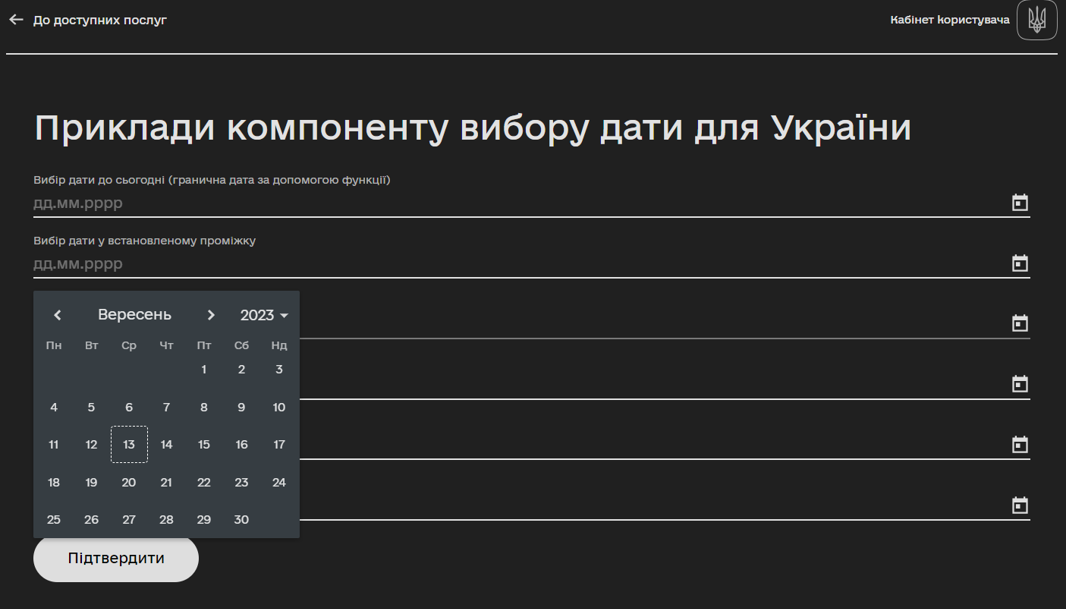
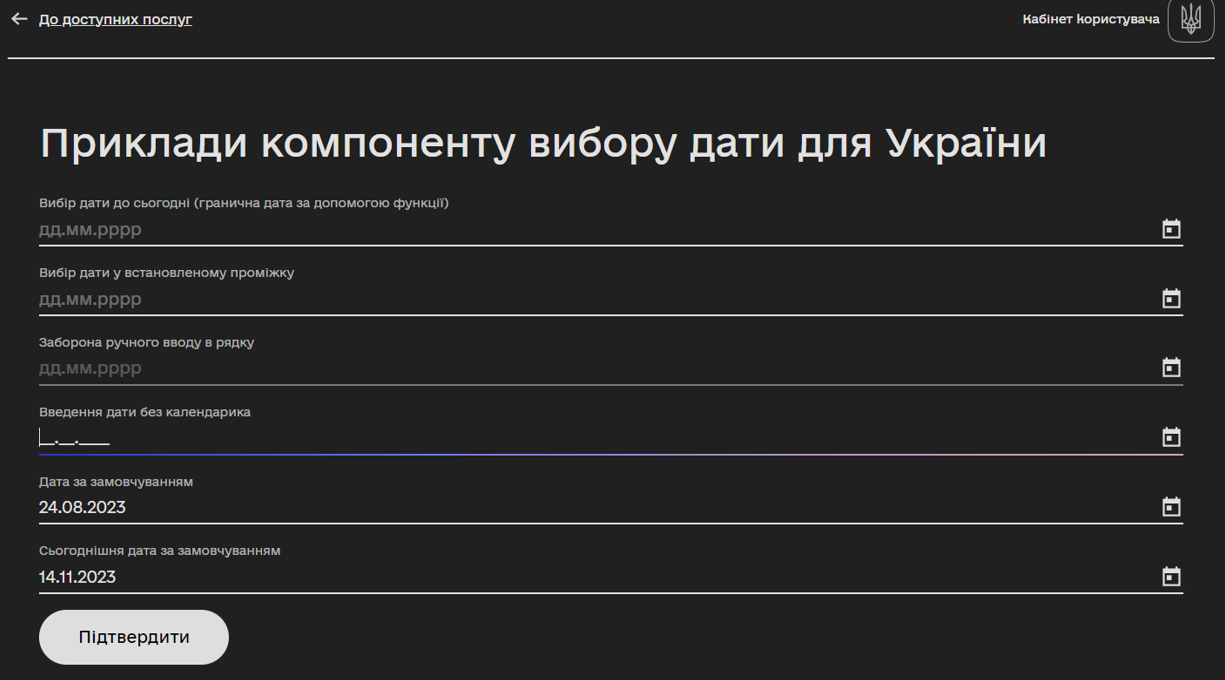
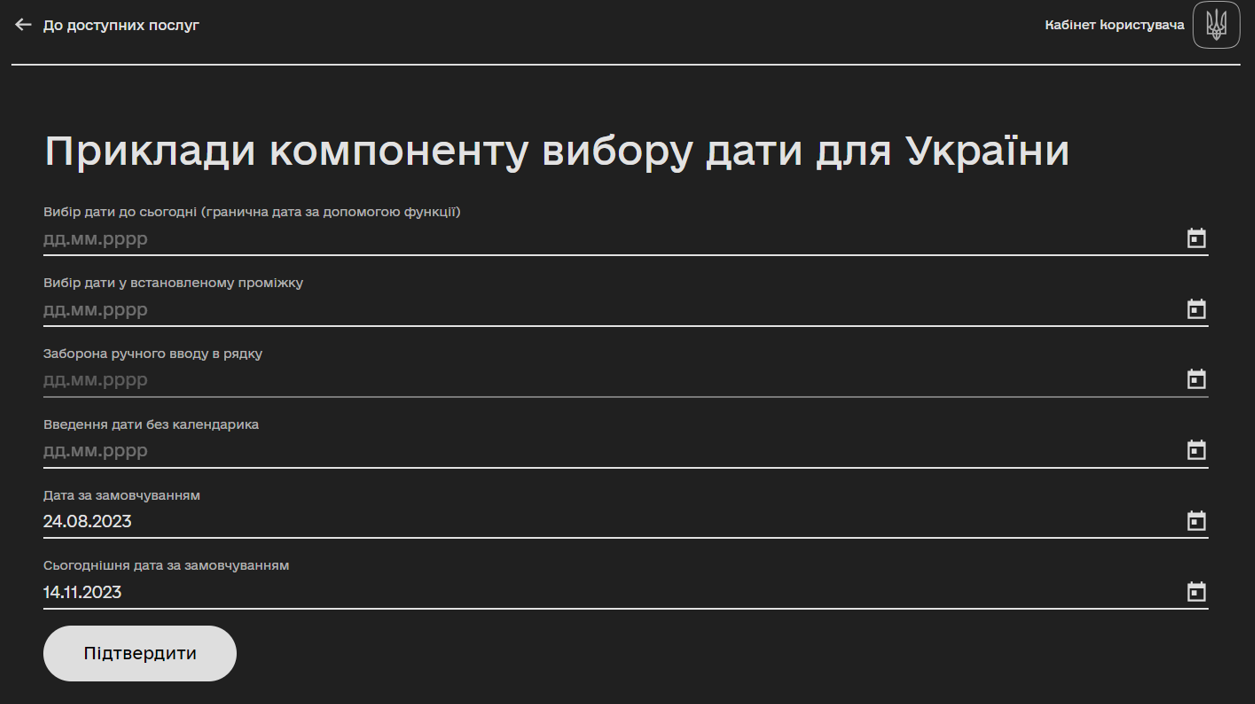
У Кабінеті користувача поле виглядатиме наступним чином: при натисканні на календар, для внесення доступні лише попередні дати.

2.2. Вибір дати: обмежені періоди
Розглянемо налаштування для вибору дат із певного діапазону.
-
У Кабінеті адміністратора регламентів, на формі додайте новий компонент Date/Time.

-
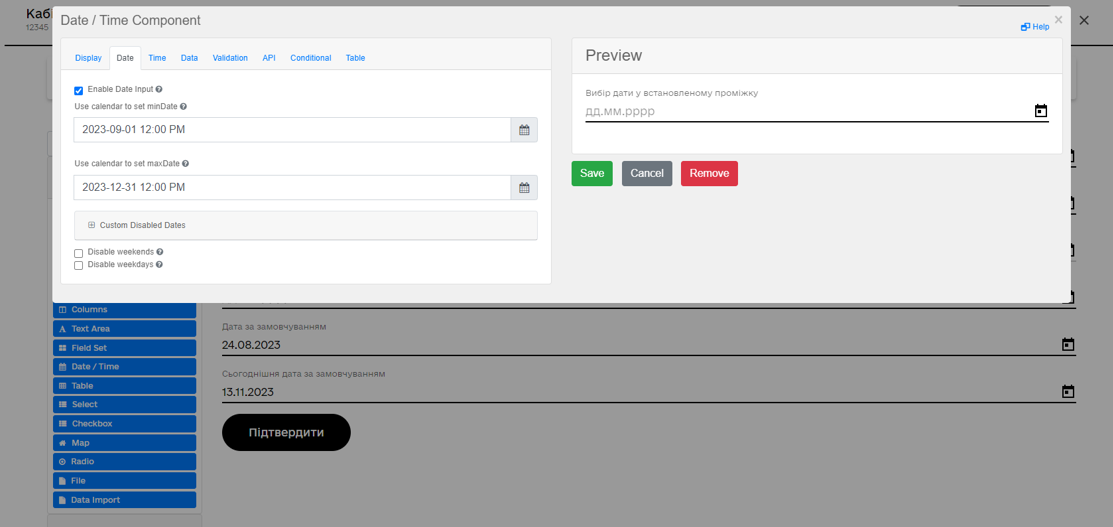
На вкладці Date, у полях Use calendar to set minDate та Use calendar to set maxDate вкажіть мінімально та максимально допустимі дати для вибору.

-
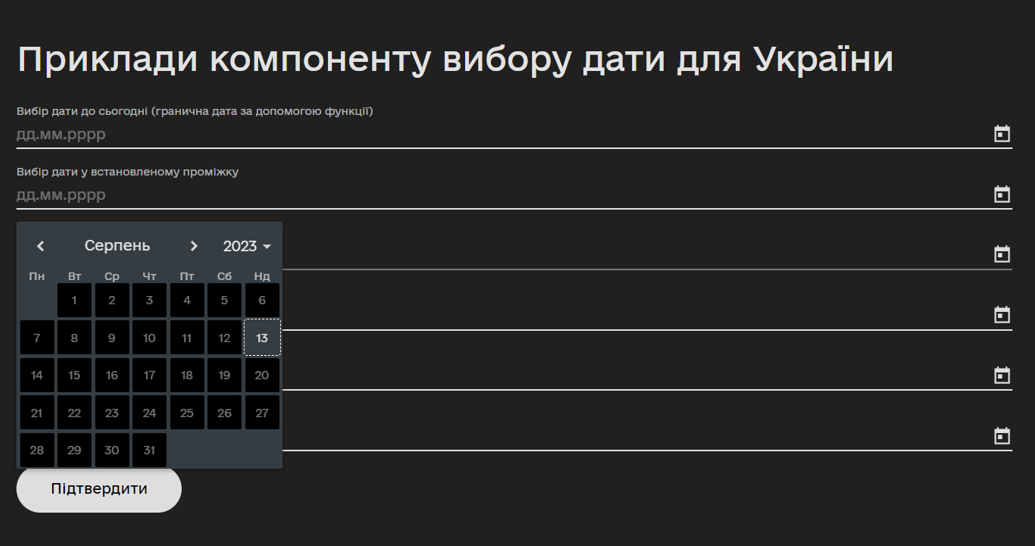
У Кабінеті користувача поле виглядатиме наступним чином: дати, доступні для вибору, обмежені значеннями, що вніс моделювальник форми.


2.3. Вибір Дати: лише через календар
Розглянемо налаштування, де дата може бути обрана лише через календар.
-
У Кабінеті адміністратора регламентів, на формі додайте новий компонент Date/Time.

-
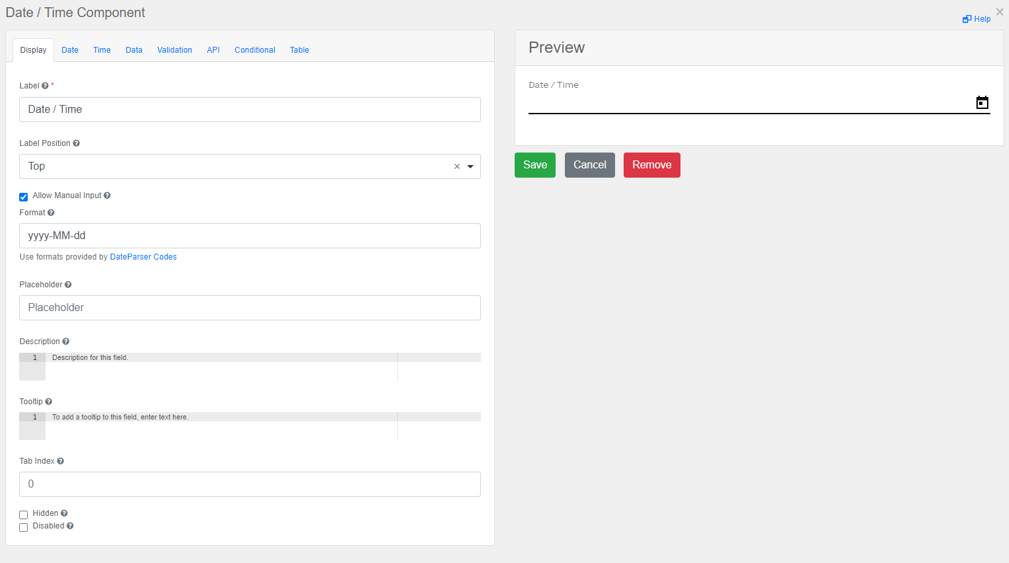
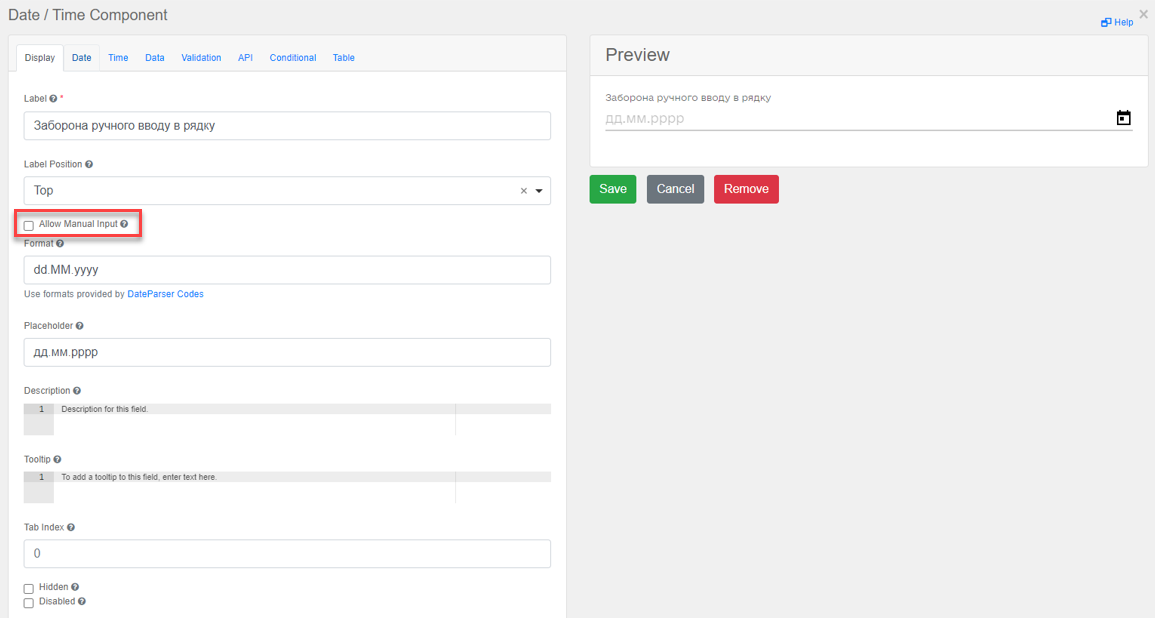
На вкладці Display вимкніть чек-бокс Allow Manual Input. За замовчуванням він увімкнений.

-
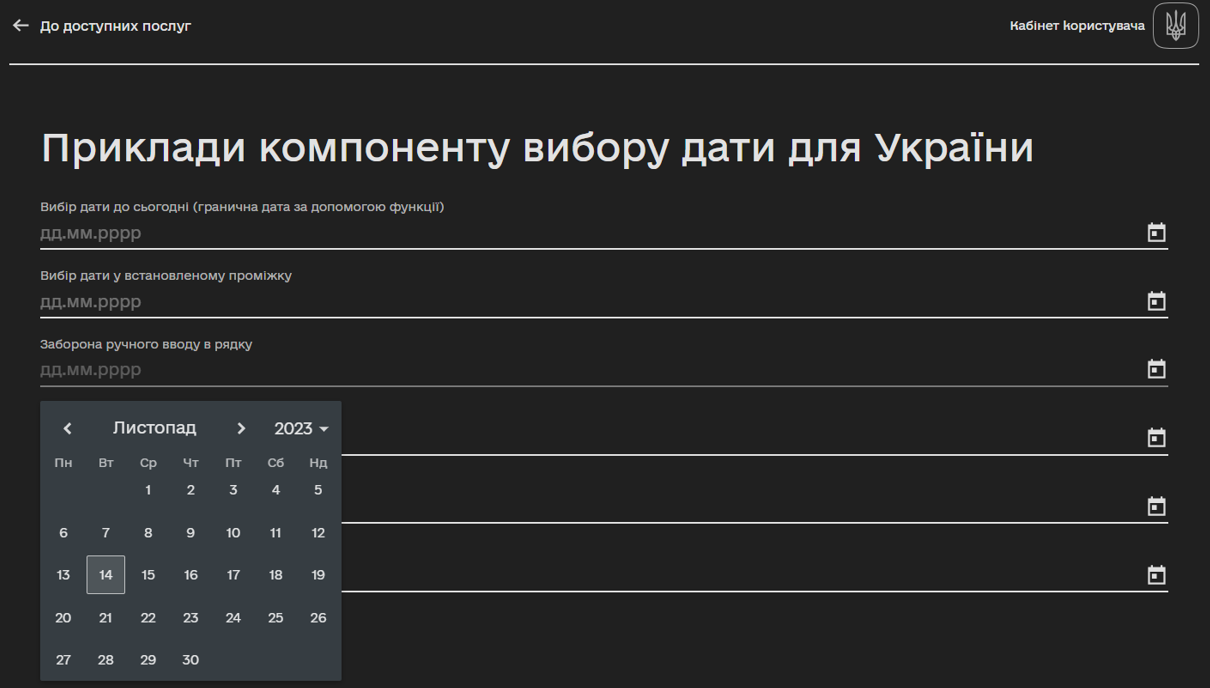
У Кабінеті користувача, поле буде недоступним для ручного редагування, натомість користувачі зможуть обирати значення з календаря.

2.4. Вибір дати: лише ручне внесення
Розглянемо налаштування для введення дати вручну, без використання календаря.
-
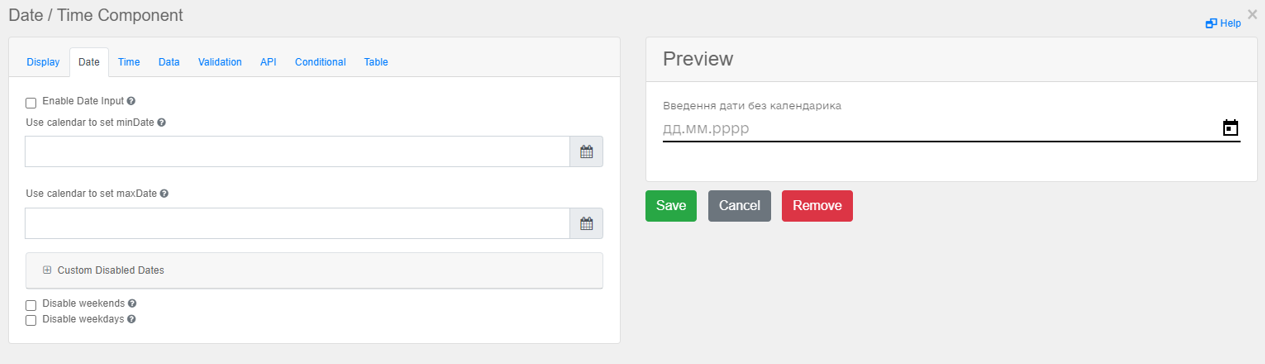
У Кабінеті адміністратора регламентів, на формі додайте новий компонент Date/Time.

-
На вкладці Date вимкніть чек-бокс Enable Date Input. За замовчуванням він увімкнений.

-
У Кабінеті користувача буде доступним лише поле для внесення дати, натомість календар — недоступний для використання.

Якщо користувач внесе невалідне значення в полі, то при натисканні курсором поза межами цього поля, воно стане порожнім. Тому радимо при моделюванні робити його обов’язковим, щоб користувач не міг підтвердити форму з некоректним значенням.
2.5. Вибір попередньої дати за замовчуванням
Розглянемо налаштування, що автоматично відображають попередньо встановлену дату за замовчуванням.
-
У Кабінеті адміністратора регламентів, на формі додайте новий компонент Date/Time.

-
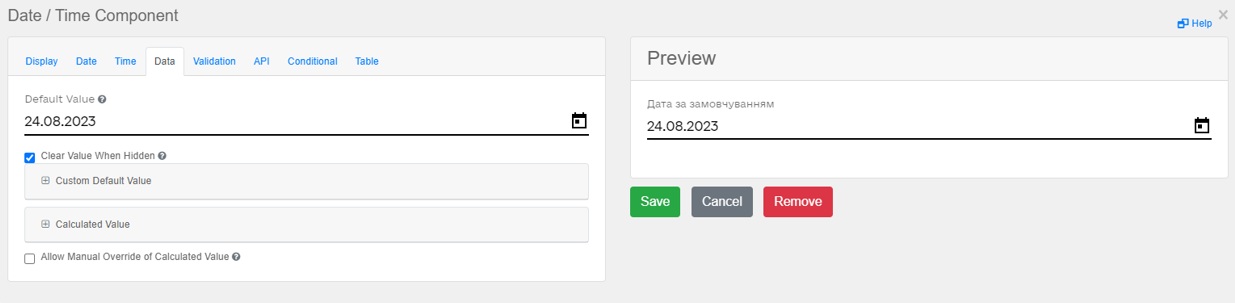
На вкладці Data знайдіть поле Default Value та визначте довільне значення, яке відображатиметься на формі як значення за замовчуванням для цього поля.

-
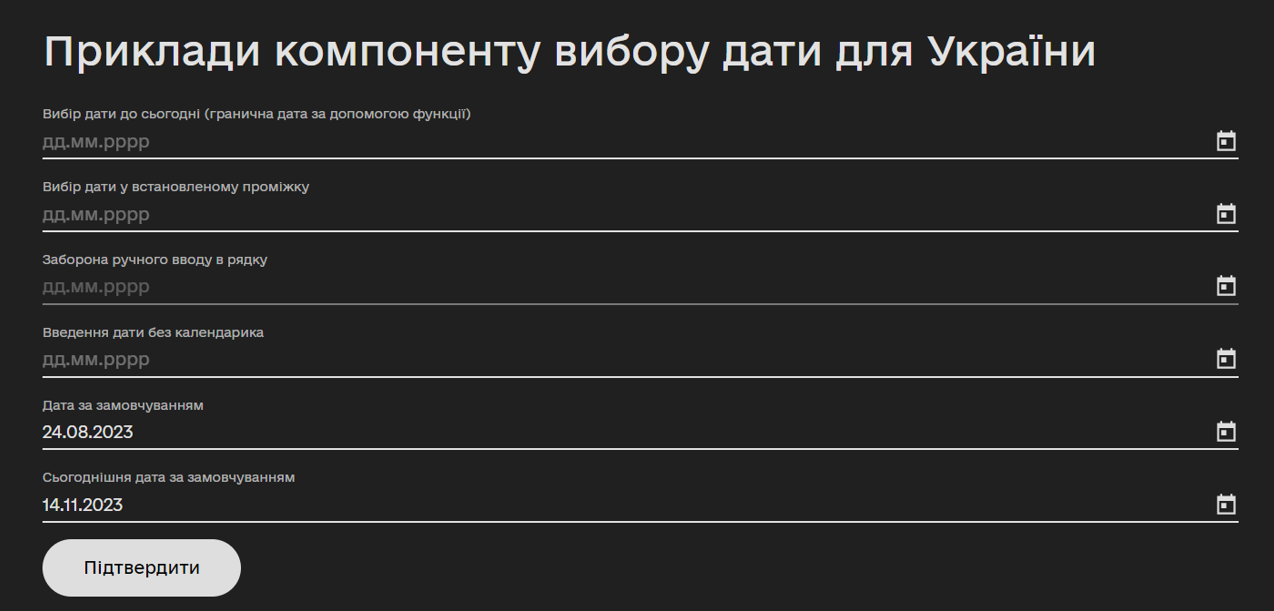
У Кабінеті користувача поле виглядатиме наступним чином:

За потреби, значення у полі можна змінювати.
2.6. Вибір поточної дати за замовчуванням
Розглянемо налаштування, що автоматично відображають поточну дату за замовчуванням.
-
У Кабінеті адміністратора регламентів, на формі додайте новий компонент Date/Time.

-
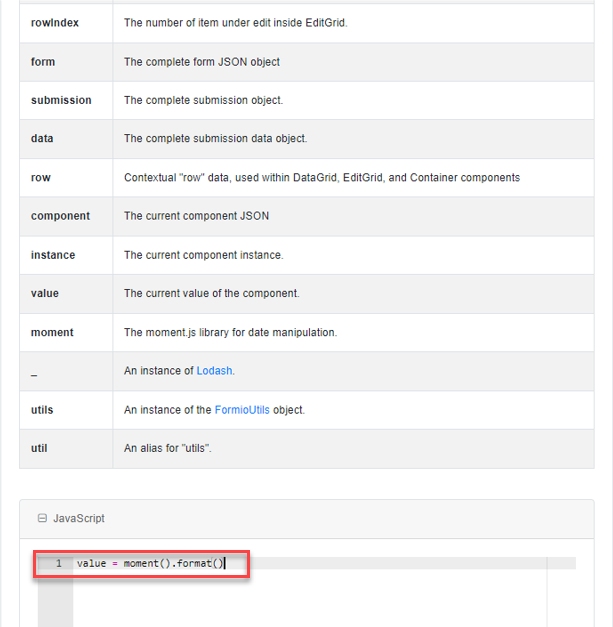
На вкладці Data знайдіть розділ Custom Default Value та вкажіть наступний скрипт:
value = moment().format()
У результаті при кожному відображенні змодельованої форми Кабінету, поле матиме встановлену поточну дату за замовчуванням.
-
У Кабінеті користувача поле виглядатиме наступним чином:

За потреби, значення у полі можна змінювати.
3. Вибір року у календарі компонента Date/Time
Надавачі та отримувачі послуг можуть легко та зручно вибирати потрібний рік під час визначення дати. Ця функція особливо корисна, коли потрібно вказати дату, яка значно відрізняється від поточної, наприклад, дату народження. Така можливість робить процес вибору дати більш зручним та ефективним.
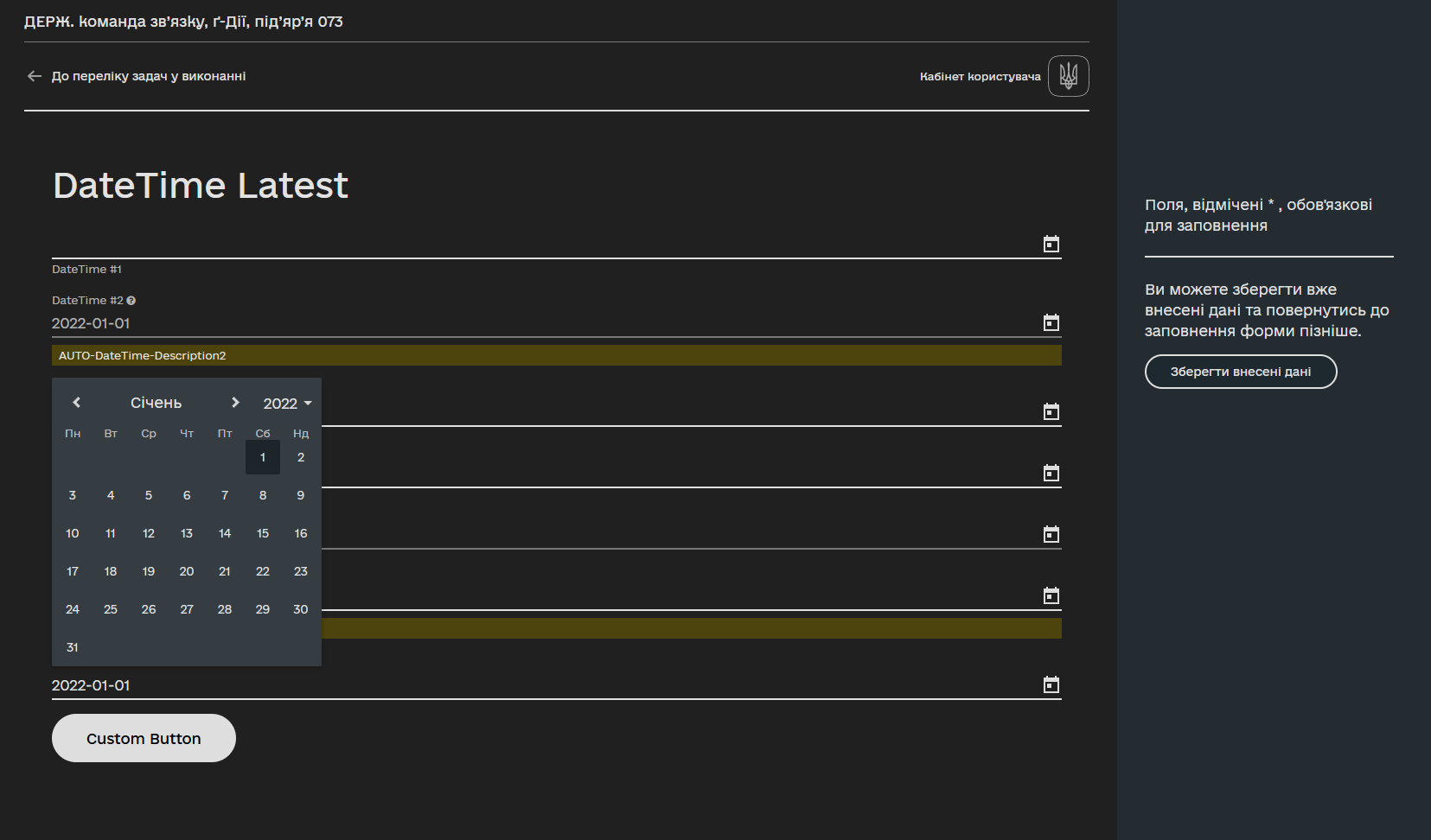
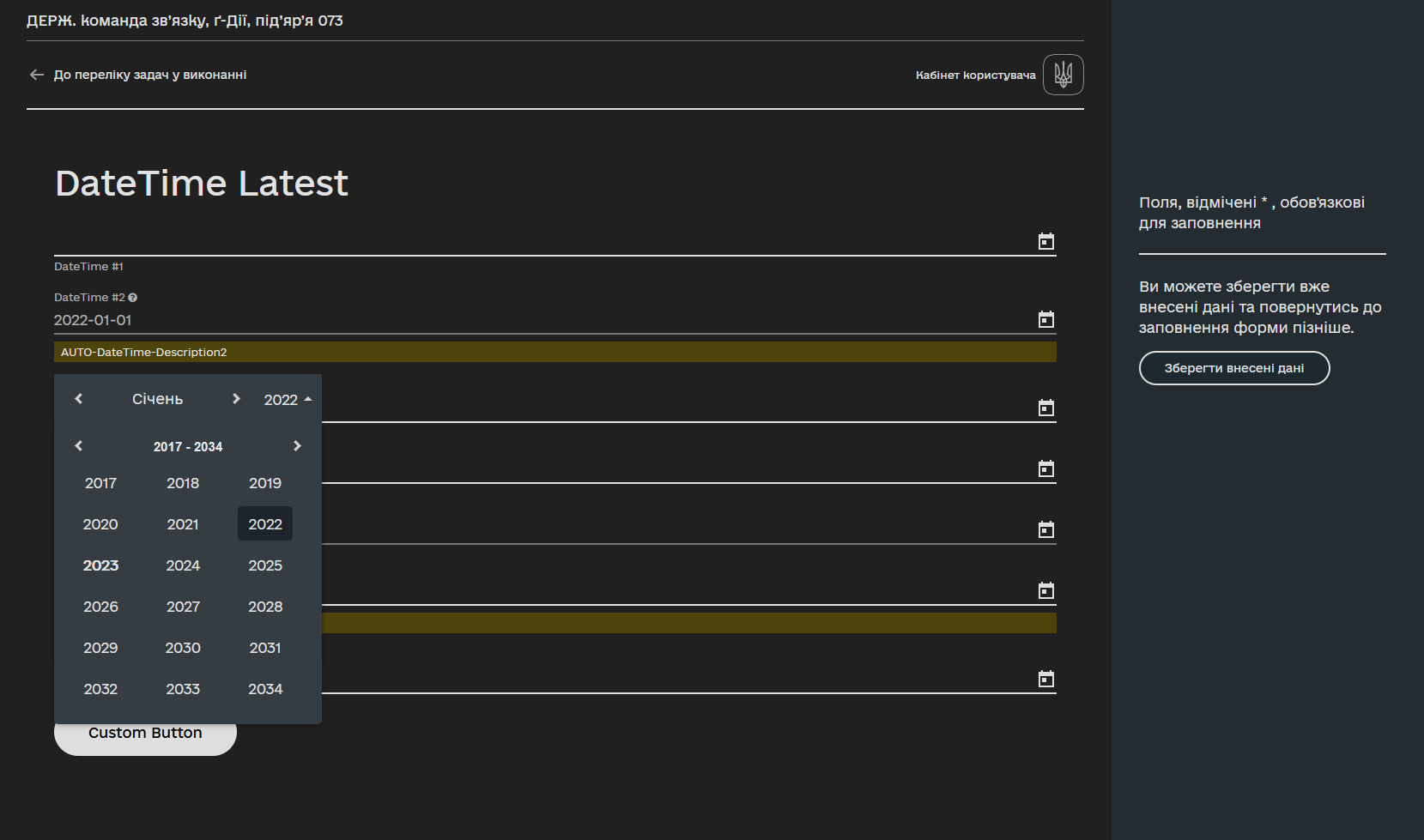
Перегляд компонента у Кабінеті користувача
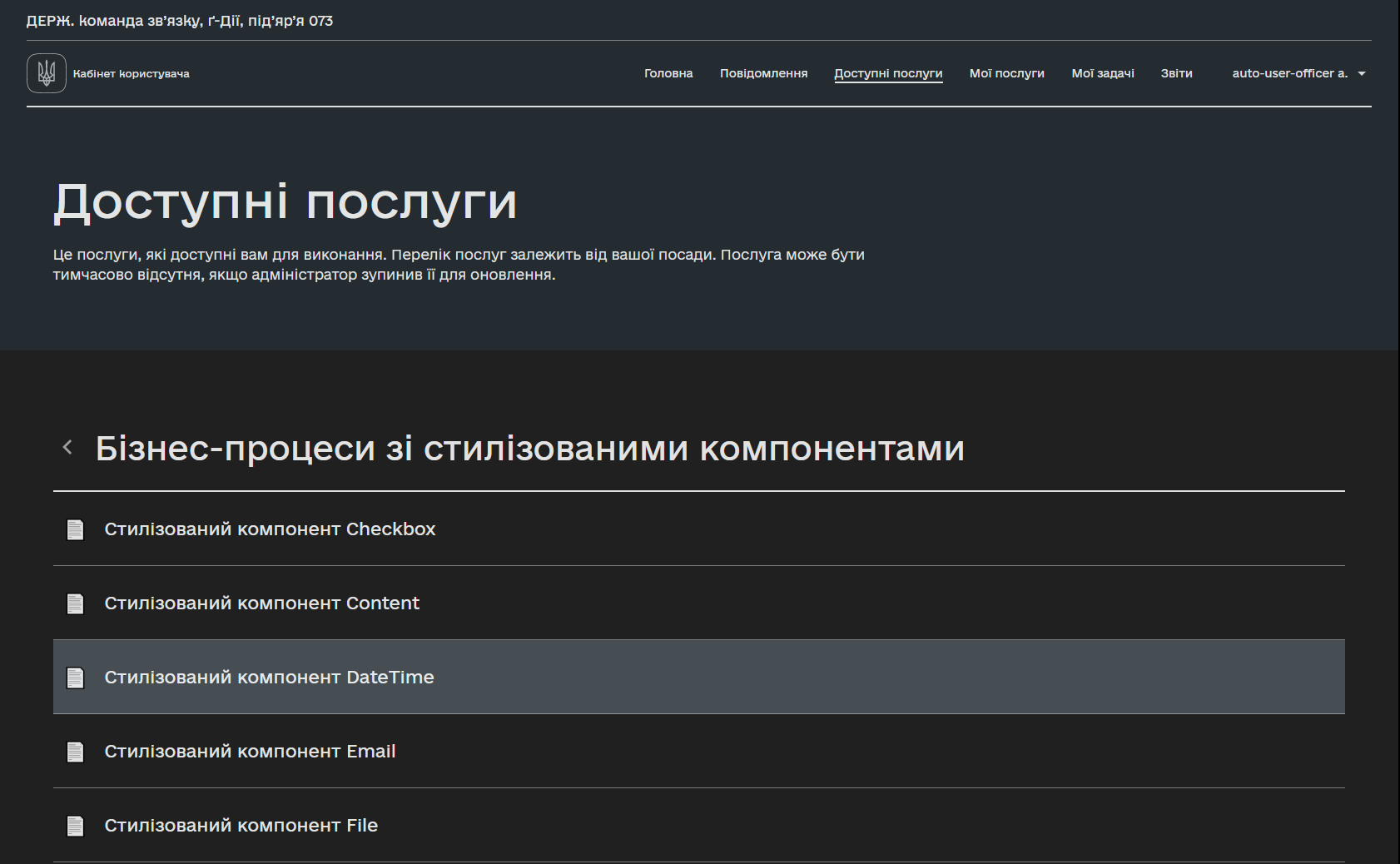
При використанні компонента Date/Time у процесі моделювання, користувачам у Кабінеті надається зручна функція вибору року. Для демонстрації цієї можливості, запустіть бізнес-процес під назвою Стилізований компонент Date/Time. Ви знайдете його у папці Бізнес-процеси зі стилізованими компонентами, доступний для користувачів з роллю op-regression.

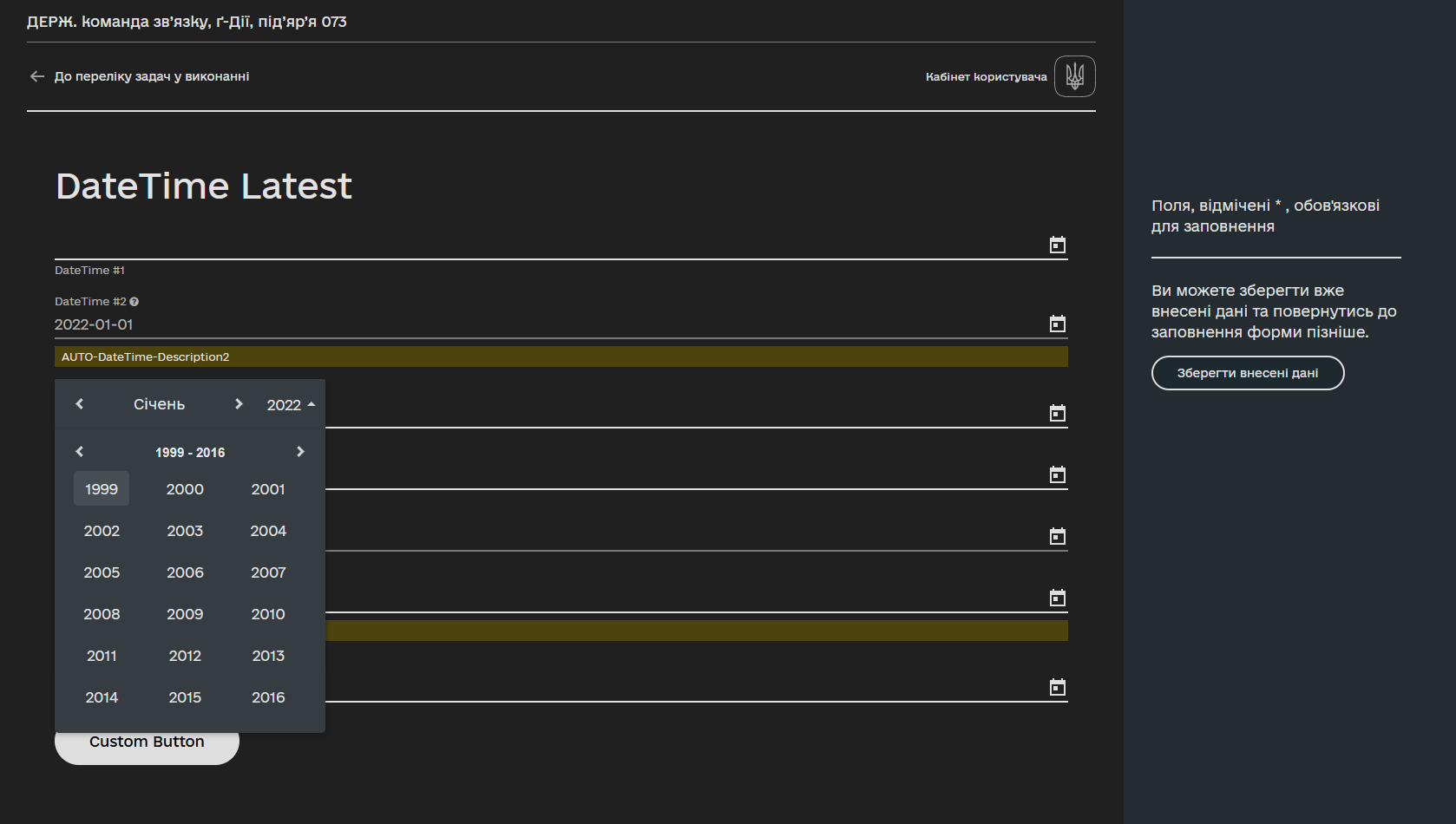
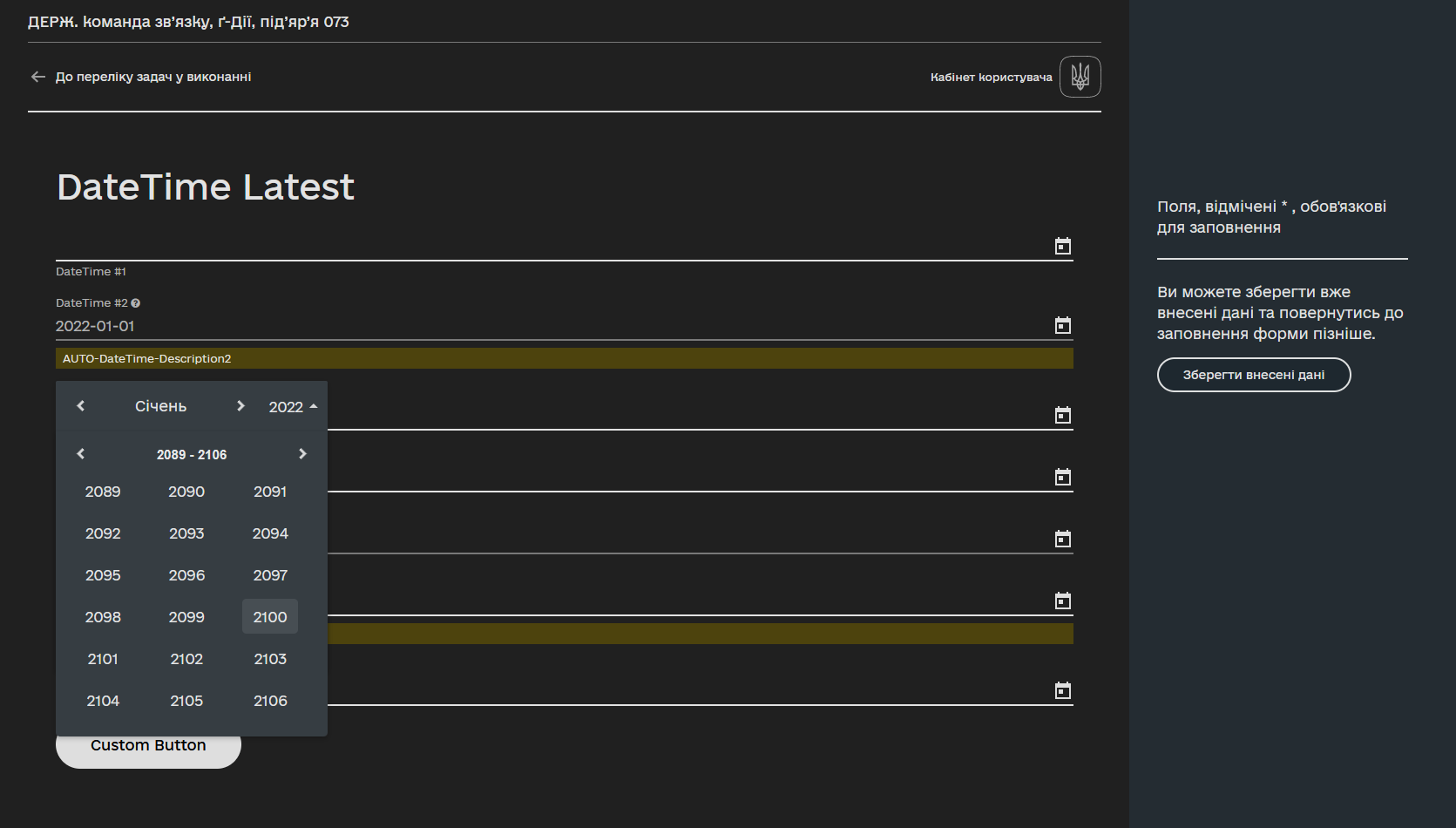
Натиснувши на іконку біля року у полі вибору дати, відкриється перелік, де доступні попередні та наступні роки для швидкого вибору. Це забезпечує користувачам можливість легко переміщатися по роках, перегортаючи сторінки вперед чи назад, для вибору потрібного року.
- Зображення, що демонструють цей процес:
-